Scratch3.0を使って、キャラクターが線に沿って動くようにプログラミングします。
完成動作
https://scratch.mit.edu/projects/412347399/
完成コード

作り方
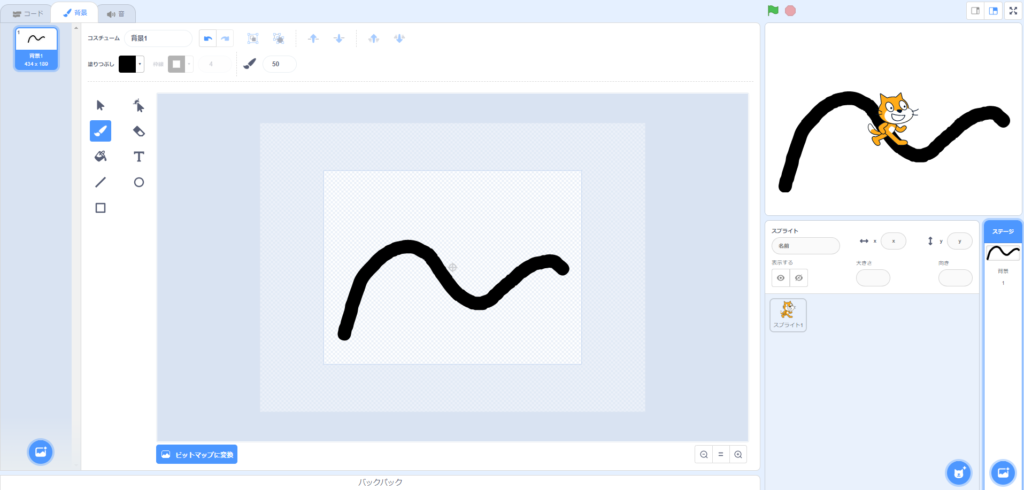
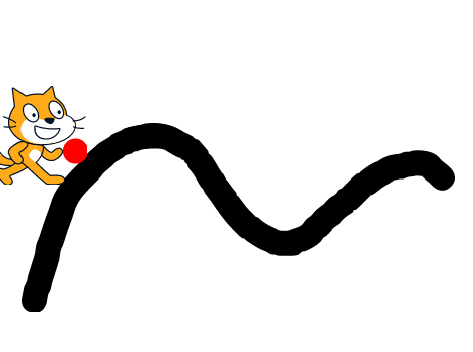
背景に太めに線を書く
1.背景に以下のように太めの線を書きましょう。(線の形は適当)

スプライトにセンサーを持たせる
スプライト(今回は猫)に線を認識する役割をするセンサーを持たせます。
※スプライトの左手にある赤い丸がセンサー

スプライトにコードを書く
1.スプライト(今回は猫)を選択して、これにコードを書く

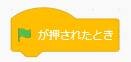
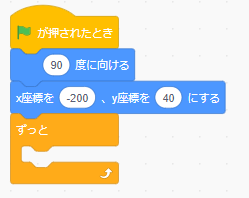
2.”緑の旗が押されたとき”をセットする

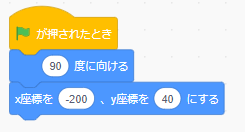
3.スタートする位置を固定するために、”〇度に向ける”と”x座標を〇、y座標を〇にする”をつなげる。
※座標の数字は赤いセンサーが線に触れるくらいの任意の場所

今回は以下のような場所にした。

4.”ずっと”のブロックをつなげる。

5.”10歩動かす”をつなげる。(今回は5歩にする)

これで、スタート位置からまっすぐ右に進み続けるようになった。
ここから、線に沿って動くようにプログラミングしていく。
6.”もし~なら~でなければ”のブロックをつなげる。

7.”もし~なら”の~に”~色が~色に触れたら”を入れる。
そして、それぞれの色を、線とセンサーの色にする。

8.”もし~なら”の方の枠に”(左に)15度回す”を入れる。

9.”でなければ”の枠の方に”(右に)15度回す”を入れる。

10.完成!!

コメント