自動ドアの作り方を紹介します。
プレイヤーとしては以下を使っています。
完成動作
※記事を書いた時と動画を撮ったタイミングは違うので自動ドアの色合いとか異なりますが気にしないでください。
作り方
扉を作る
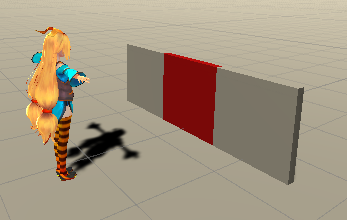
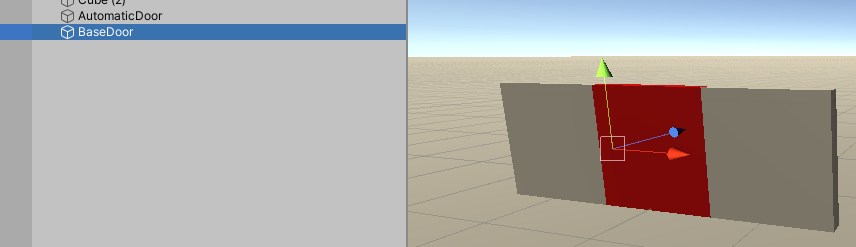
1.Cubeなどを3つ並べて真ん中をドアにします。(ドアさえあればよいのでここはお好きなように作ってください。)
今回は赤いCubeを自動ドアとして機能させます。
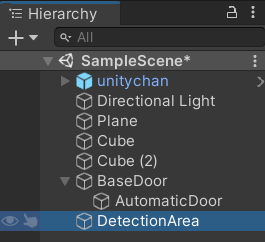
オブジェクト名は「AutomaticDoor」としました。


起点となる空オブジェクトを作る
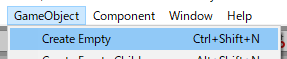
1.「Create Empty」を作成する。

2.作成された「Create Empty(GameObject)」を「BaseDoor」という名前にする。

3.「BaseDoor」の場所を「AutomaticDoor」を動かす起点となるところに移動させます。

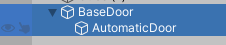
「AutomaticDoor」を「BaseDoor」の子の要素とする
1.「AutomaticDoor」を「BaseDoor」の子の要素とする
※「AutomaticDoor」をクリックしたまま、「BaseDoor」にカーソルを移動させて離せば子の要素となります。

以上でドアの設定は終わりです。
ドアの開閉アニメーションを作成する
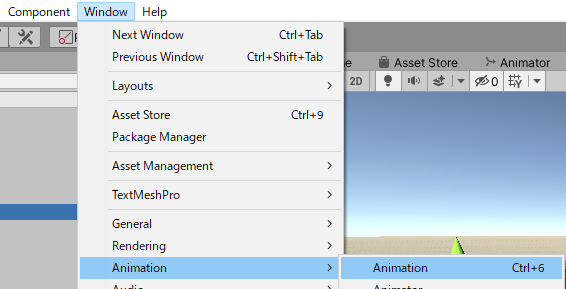
1.Animationウィンドウを開く

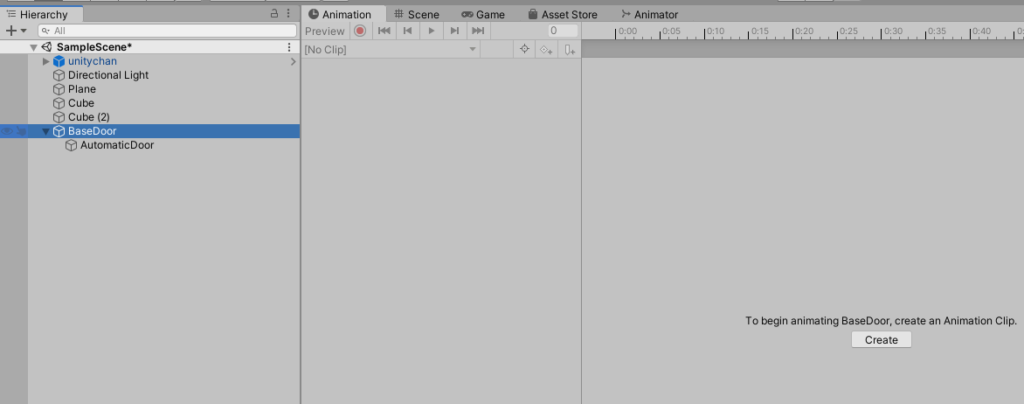
2.「BaseDoor」を選択した状態で「Create」ボタンを押下する。

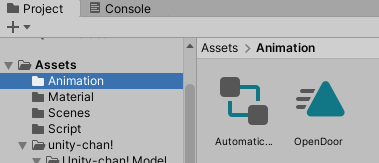
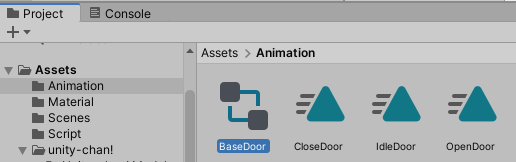
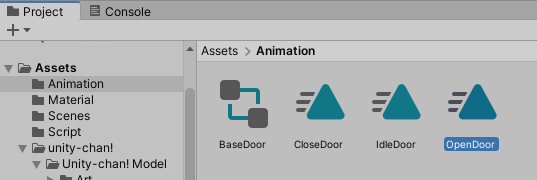
3.保存画面がでるので、「OpenDoor」という名前で保存する。
ここではAssets配下にAnimationフォルダを作成して、そこに保存した。

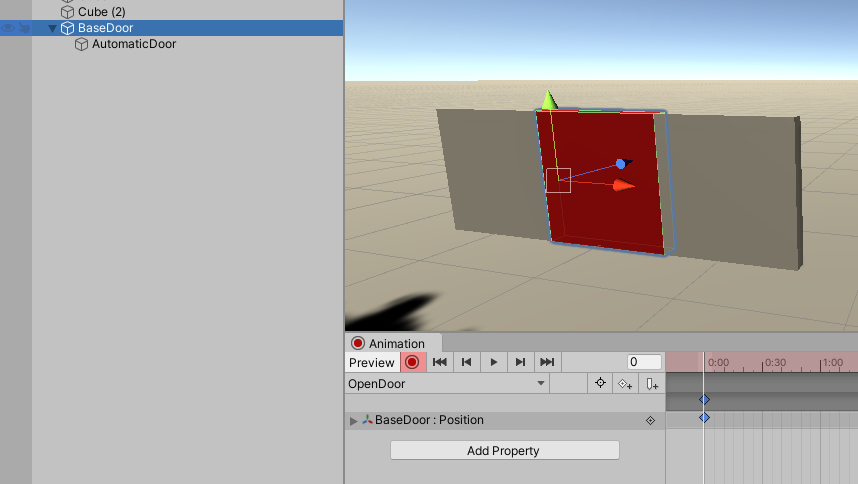
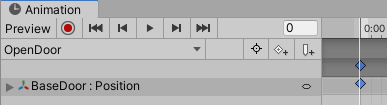
4.「BaseDoor」を選択した状態で赤い録画ボタンを押す。

5.「1:00」(1秒)のところをクリックする。白い縦棒が1:00のところに来る。

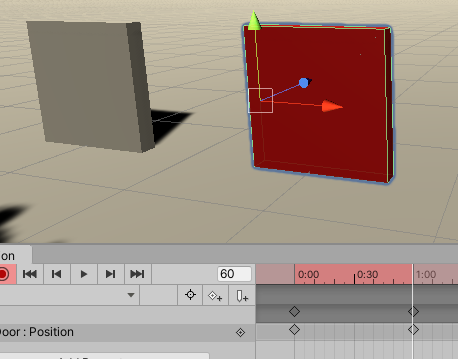
6.「AutomaticDoor」の場所を自動ドアの開いた状態に場所をかえる。

7.1:00のところにキーフレーム(ダイヤの形のやつ)が打たれたことを確認する。
8.録画ボタンを押して、録画を停止して、再生ボタン”▷”を押して、1秒でドアが開くのを確認する。
9.次に閉じる動作を作る。
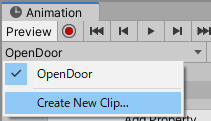
10.OpenDoorをクリックして、「Create New Clip」を押下する。

11.「CloseDoor」という名前で保存する。
12.開くときとは逆なので、4~8番と同様に作ればよいが、せっかく開くときのキーフレームがあるのでそれをコピペする。
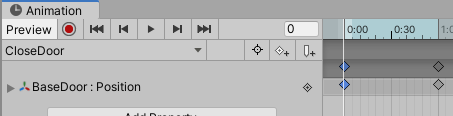
13.「OpenDoor」の0:00のキーフレームをクリックして、Ctrl+Cでコピーする。

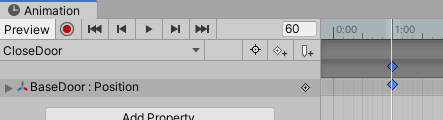
14.「CloseDoor」の1:00のところにCtrl+Vで貼り付ける。

15.同様に「OpenDoor」の1:00のキーフレームをコピーして、「CloseDoor」の0:00のところに貼り付ける。

16.CloseDoorの再生ボタン”▷”を押して、ドアが閉まる動作ができていることを確認する。
17.初期状態のドアの状態を作るために、「Create New Clip」を押下して、「IdleDoor」という名前で保存する。
こちらは初期状態なので、アニメーションは不要です。

ドアの開閉のアニメーション遷移を作成する。
1.アニメーションを保存したフォルダに「BaseDoor」という名前で、アニメーターコントローラーが作成されているので、ダブルクリックして、Animatorウィンドウを表示する。


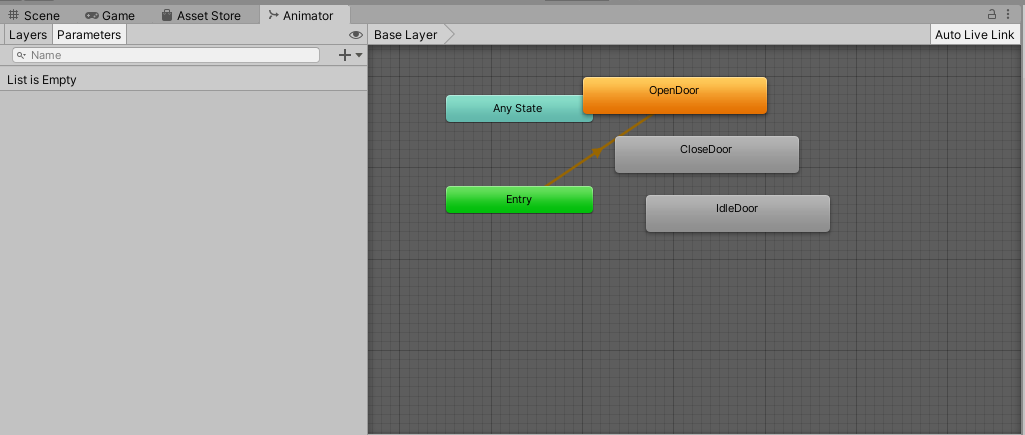
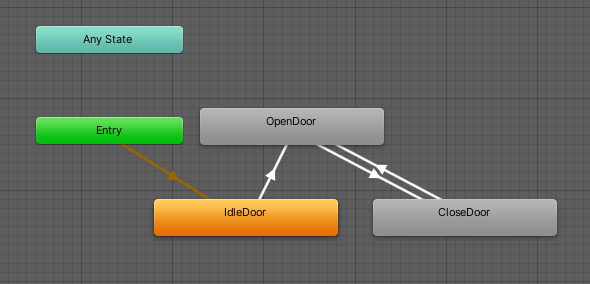
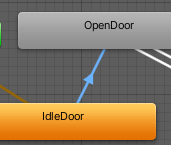
2.初期状態では上記のような感じになっているので、以下のようにする。
オレンジのstateをIdleDoorに変えるには、Entryで右クリックして、「Set StateMachine Defaule State」をクリックして、矢印をIdleDoorにつなげる。
その他は「Make Transition」でつなげる。

3.IdleDoorはIdleDoorアニメーション、OpenDoorはOpenDoorアニメーション、CloseDoorはCloseDoorアニメーションを設定します。
同じ手順でやれば、おそらくすでに設定されているはず。
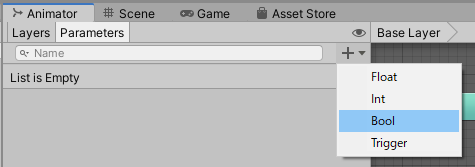
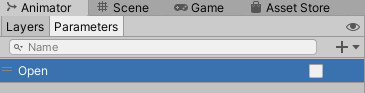
4.アニメーションパラメータでbool型のOpenを作成する。
以下の図の「Bool」をクリック


5.Transition(各アニメーションをつなげている矢印のこと)の設定を変更する。
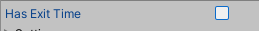
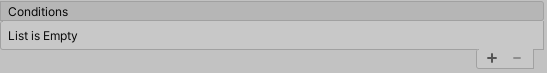
Idle→OpenDoorはOpenがtrueを条件にし、Has Exit Timeのチェックを外す。
OpenDoor→CloseDoorはOpenがfalseを条件にし、Has Exit Timeのチェックを外す。
CloseDoor→OpenDoorはOpenがtrueを条件にし、Has Exit Timeのチェックを外す。
以下に設定の仕方の例として、Idle→OpenDoorのTransitionの設定の仕方を図で示す。




このようにして、OpenDoor→CloseDoorとCloseDoor→OpenDoorも設定する。
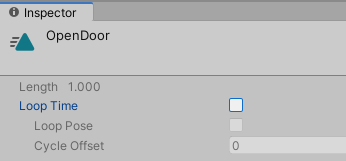
6.OpenDoorとCloseDoorのアニメーションクリップでLoop Timeのチェックを外す。
チェックが入っているとアニメーションが永遠にループしてしまう。


これでアニメーションは完了
ドアに近づくと開いて、離れると閉じるスクリプトの作成
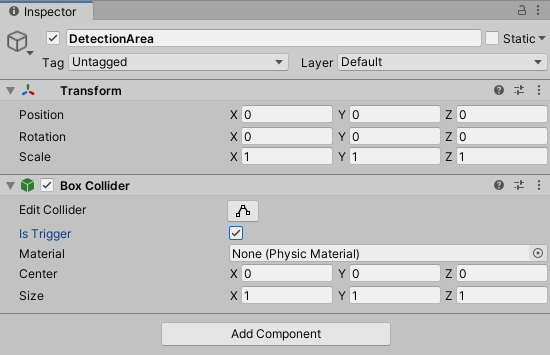
1.空オブジェクトを作成し、「DetectionArea」という名前にする。

2.DetectionAreaにBox Colliderを追加し、Is Triggerにチェックを入れる。

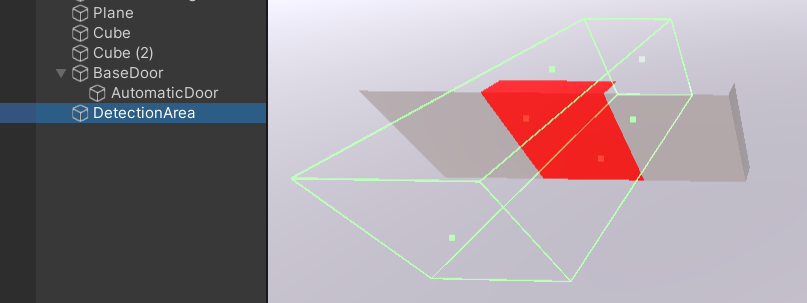
3.DetectionAreaの場所やBox Colliderの範囲を適宜変えて、自動ドアの開閉する範囲を決める。
※今回はBox Colliderの範囲(以下の緑の枠)を以下にした。この枠に出入りしたらドアが開閉するようになる。(画像は別撮りしたのでオブジェクトの色とかは他と少し違いますが気にしないでください。

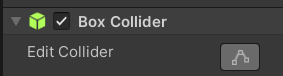
ちなみにこの緑の枠は以下の”Edit Collider”を押下したら表示されます。

4.自動ドアのためのスクリプトを作成する。
「AutomaticDoor」という名前で今回は作成。
using UnityEngine;
public class AutomaticDoor : MonoBehaviour
{
// ドアのアニメーター
[SerializeField]
[Tooltip("自動ドアのアニメーター")]
private Animator automaticDoorAnimator;
/// <summary>
/// 自動ドア検知エリアに入った時
/// </summary>
/// <param name="other"></param>
private void OnTriggerEnter(Collider other)
{
// アニメーションパラメータをtrueにする。(ドアが開く)
automaticDoorAnimator.SetBool("Open", true);
}
/// <summary>
/// 自動ドア検知エリアを出た時
/// </summary>
/// <param name="other"></param>
private void OnTriggerExit(Collider other)
{
// アニメーションパラメータをfalseにする。(ドアが閉まる)
automaticDoorAnimator.SetBool("Open", false);
}
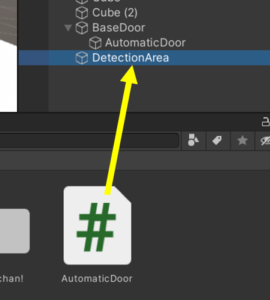
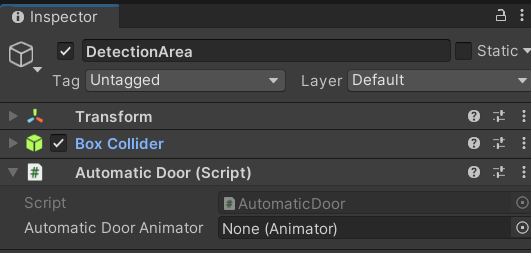
}5.Hierarchyの「DetectionArea」にAutomaticDoorスクリプトをアタッチする。


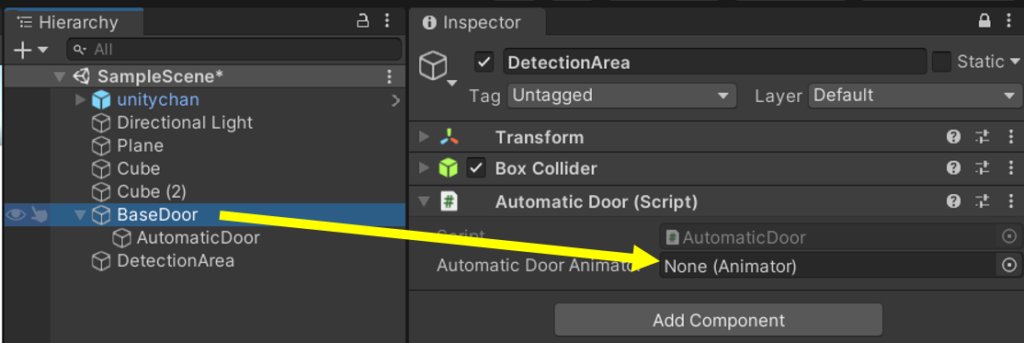
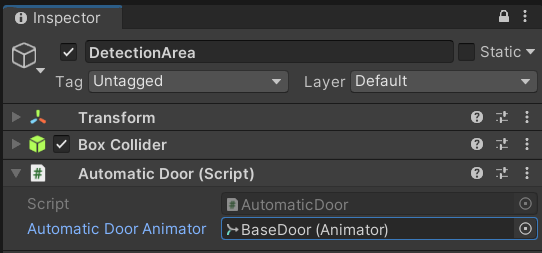
6.”Automatic Door Animator”プロパティにBaseDoorオブジェクトのAnimatorコンポーネントを入れる。


完成!!
これで実行して、ドアに近づくとドアが開いて、離れるとドアが閉まるはずです。

コメント
参考にさせていただきました.分かりやすかったです.ありがとうございます.
ただDetectionAreaがドアと連動して動いてしまうため,プレイヤーが侵入してドアが開くと同時に,プレイヤーがDetectionAreaから出てしまい,すぐにドアが閉まってしまいます.
どのように解決すればよいでしょうか
コメントありがとうございます。
>DetectionAreaがドアと連動して動いてしまう
確かにそうですね。作った時気づきませんでした。。。
「ドアに近づくと開いて、離れると閉じるスクリプトの作成」のタイトル以降を修正しましたので改めて確認してみてください。
DetectionAreaをBaseDoorの子要素にすることをやめました。スクリプトも変更しています。
これでドアが開いてもDetectionAreaは移動しないです。
ご報告ありがとうございます。助かります。また何かあればご連絡ください。