スライダーをスライドしてバックミュージックの音量調節ができるスライダーを作成する方法を紹介します。
完成動作
やり方
スライダーを作成
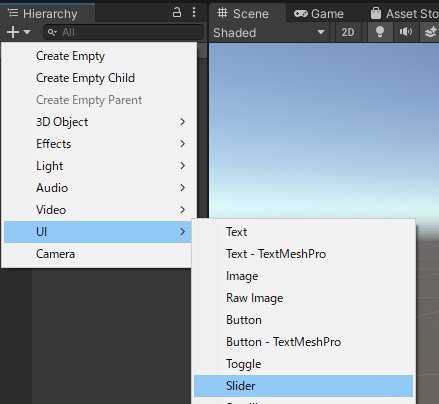
1.以下のように選択し、Sliderを作成し、任意の場所に置く


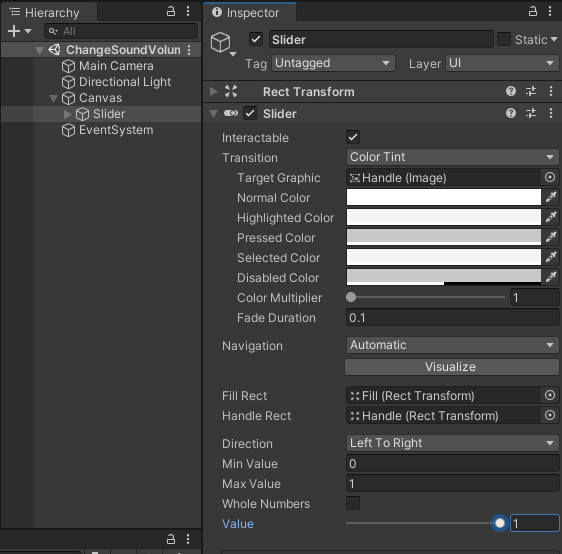
2.下の画像の画面右下の”Value”を1にする。
※今回は最大音量(1)から始めるため。

バックミュージックを流すGameObjectを作成
1.空のGameObjectを作成

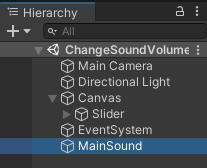
2.作成した空のGameObjectの名前を”MainSound”に変更

スライダーの値によって音楽の音量が変化するスクリプトを作成
1.ChangeSoundVolume.csという名前のスクリプトを作成して、以下のコードを記載する。
using UnityEngine;
// "AudioSource"コンポーネントがアタッチされていない場合アタッチ
[RequireComponent(typeof(AudioSource))]
public class ChangeSoundVolume : MonoBehaviour
{
private AudioSource audioSource;
private void Start()
{
// "AudioSource"コンポーネントを取得
audioSource = gameObject.GetComponent<AudioSource>();
}
/// <summary>
/// スライドバー値の変更イベント
/// </summary>
/// <param name="newSliderValue">スライドバーの値(自動的に引数に値が入る)</param>
public void SoundSliderOnValueChange(float newSliderValue)
{
// 音楽の音量をスライドバーの値に変更
audioSource.volume = newSliderValue;
}
}“MainSound”ゲームオブジェクトにスクリプトをアタッチ
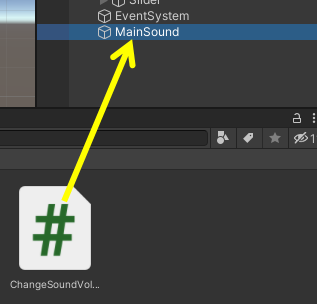
1.”MainSound”ゲームオブジェクトにChangeSoundVolume.csスクリプトをアタッチ

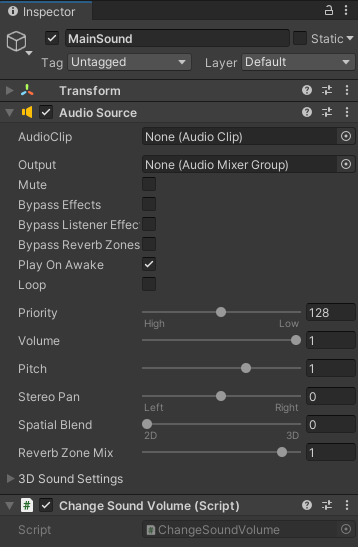
2.”ChangeSoundVolume”スクリプトと”Audio Source”コンポーネントがアタッチされたことを確認
※”ChangeSoundVolume”スクリプトで[RequireComponent(typeof(AudioSource))]を記載したので”Audio Source”コンポーネントも自動的にアタッチされる。

音楽の設定
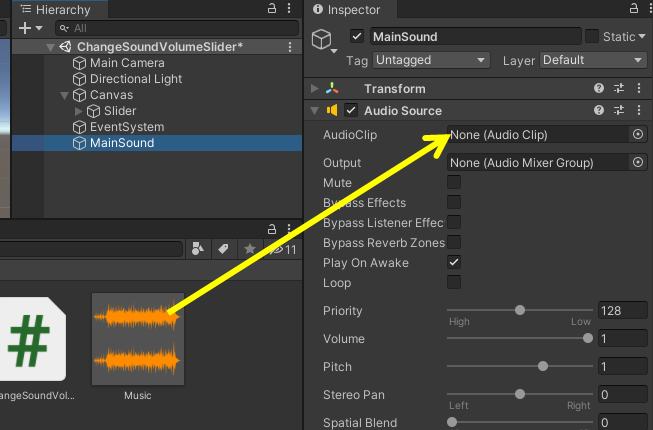
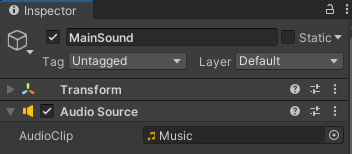
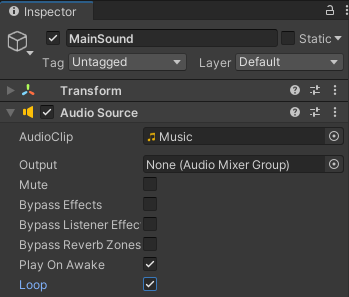
1.”MainSound”ゲームオブジェクトの”Audio Source”コンポーネントの”Audio Clip”プロパティに任意の音楽ファイルをアタッチ


2.”Play On Awake”と”Loop”プロパティに✔を入れる。
※ゲーム開始時に音楽が鳴り始め、音楽を流し続ける(ループさせる)

Sliderの”On Value Changed”に関数を割り当てる
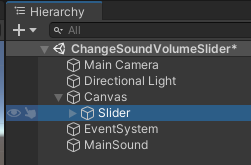
1.”Hierarche”タブでSliderを選択

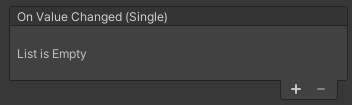
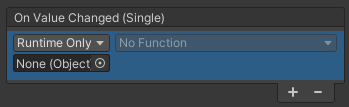
2.”Inspector”タブの”On Value Changed”プロパティの”+”をクリック


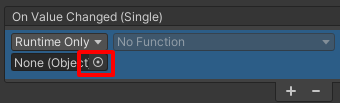
3.以下の画像の赤枠をクリック

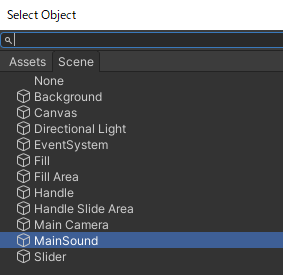
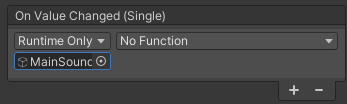
4.表示されたウィンドウの”Scene”タブの”MainSound”を選択


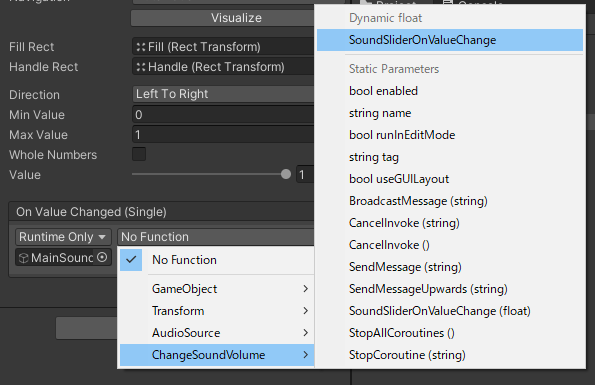
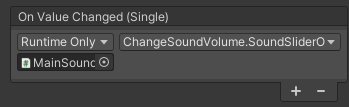
5.”No Function”をクリックして、以下のように”SoundSliderOnValueChange”を選択
※下の方にある”SoundSliderOnValueChange (float)”ではないので注意。こちらにすると違う動きになる。


完成
これでゲームを開始してSliderを変化させると音楽の音量も変化する。

コメント