Cocoonのテーマでヘッダーロゴのみを左寄せする方法を紹介します。
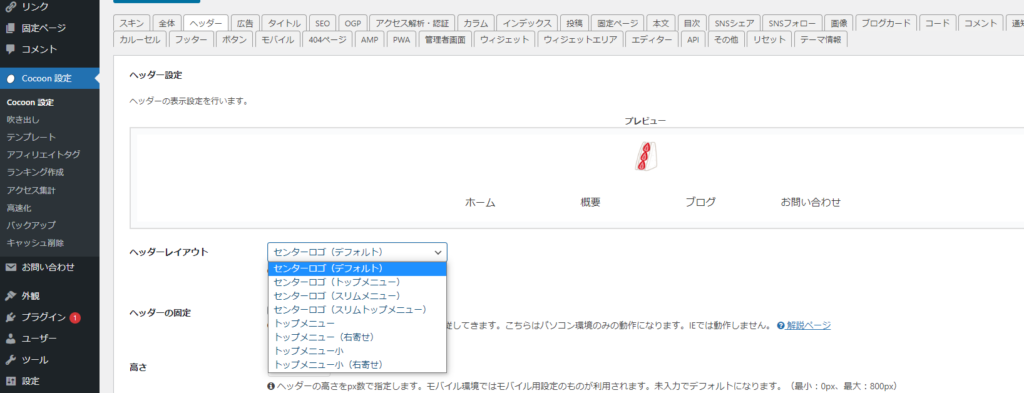
Cocoon設定のヘッダーから”ヘッダーレイアウト”でロゴの位置を設定できますが(以下の画像)、

“トップメニュー(右寄)”を選んでも、ロゴが左寄せ、その右側にメニューという形になってしまいます。

そこで、以下の図のように、ロゴのみ左寄せする方法を紹介します。

やり方
子テーマのstyle.cssに以下のコードを記述
/*
* ヘッダーロゴ左寄せ
*/
.logo {
text-align: left;
}これだけで、ロゴのみが左寄せになります。


コメント