プレイヤーにカメラを追従させたい場合、一番手っ取り早いのは、カメラオブジェクトをプレイヤーオブジェクトの子にすることです。
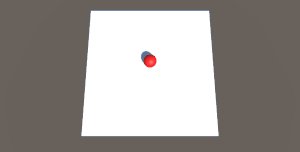
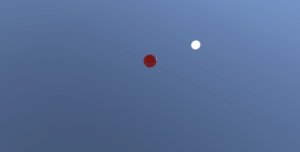
しかし、この方法だと、もしもプレイヤーがボールなどの形状で、進む際に回転する場合、カメラも回転してしまい、大変なことになってしまいます。(以下のgif画像のように)


そんな場合はスクリプトを作成して対応します。
完成動作
プレイヤー(Sphere)が回転してもカメラは回転しない。
作り方(動画)
作り方(ブログ)
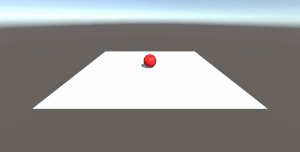
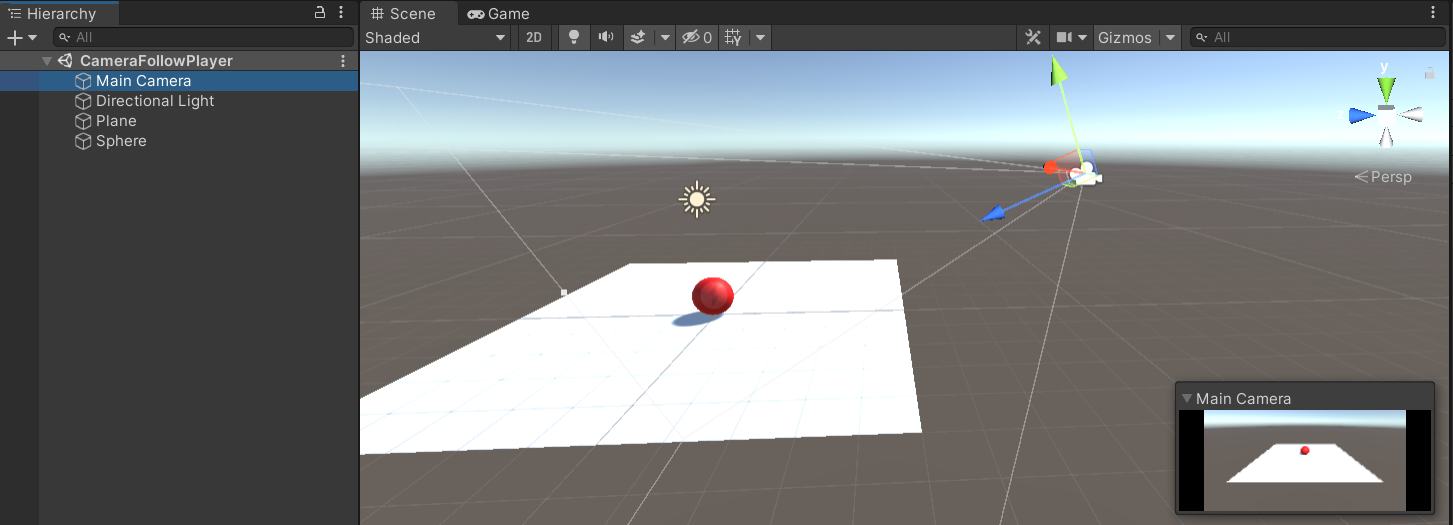
1.シーンに各オブジェクトを配置
1-1.以下のようにPlaneを床にして、Sphere(赤い球)をプレイヤーとして配置し、カメラがプレイヤーを良い感じに映すようにする。

※プレイヤー(Sphere)を動かす方法は以下を参照
(床(Plane)を斜めにし、ShereにRigidbodyを付けて転がすだけでも良い)

【Unity 3D】Input Systemを使用して、プレイヤーを動かす方法
unityの新しい入力システムパッケージのInput Systemを使って、プレイヤーを動かす方法です。完成動作上下左右キーでプレイヤー(Sphere)が移動する。作り方1.シーンに各オブジェクトを配置1-1.以下のようにPlaneを床にし...
2.カメラがプレイヤーを追従するスクリプトを作成
2-1.CameraFollowTarget.csという名前のスクリプトを作成して、以下のコードを記載する。
using UnityEngine;
public class CameraFollowTarget : MonoBehaviour
{
[SerializeField]
[Tooltip("追従させたいターゲット")]
private GameObject target;
private Vector3 offset;
// Start is called before the first frame update
void Start()
{
// ゲーム開始時点のカメラとターゲットの距離(オフセット)を取得
offset = gameObject.transform.position - target.transform.position;
}
/// <summary>
/// プレイヤーが移動した後にカメラが移動するようにするためにLateUpdateにする。
/// </summary>
void LateUpdate()
{
// カメラの位置をターゲットの位置にオフセットを足した場所にする。
gameObject.transform.position = target.transform.position + offset;
}
}3.カメラにCameraFollowTargetスクリプトをアタッチ
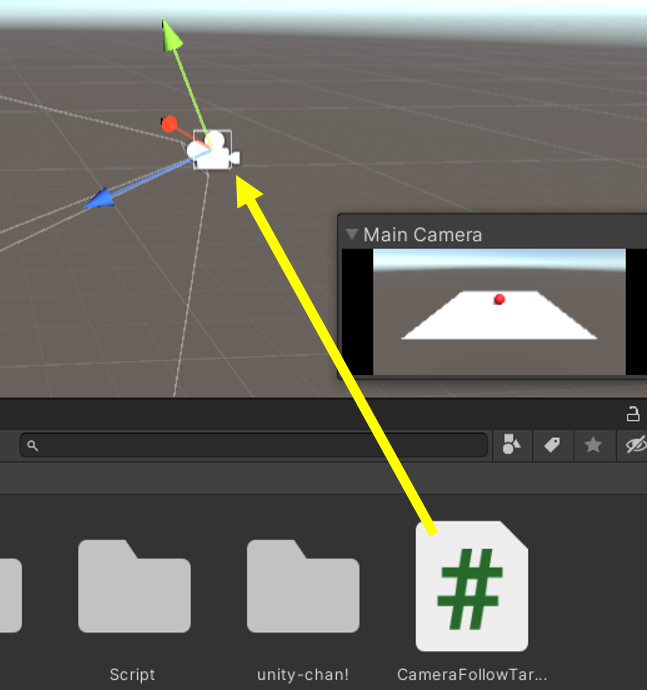
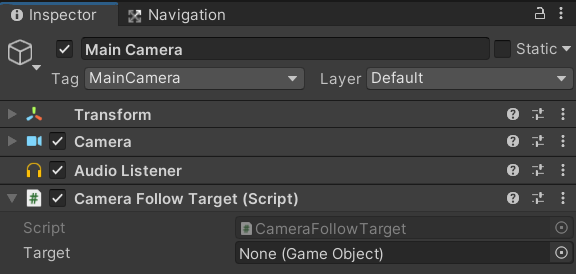
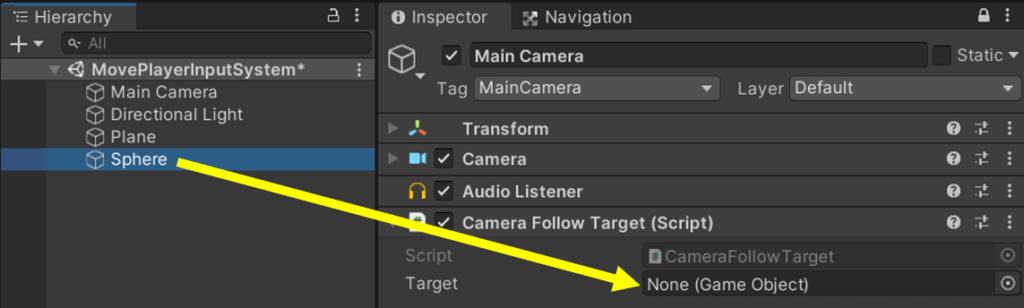
3-1.カメラにCameraFollowTargetスクリプトをアタッチ


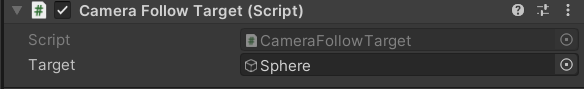
3-2.”Target”プロパティにカメラを追従させたいターゲットをアタッチ


完成
これでプレイヤー(Sphere)の回転にカメラが影響されることなく追従できる。
コメント