2行目以降を字下げ(インデント)したい場合のやり方です。
結果
以下のように2行目以降がインデントされます。
———————–
インデント:1行目はインデントされません。
2行目以降は6文字分インデントされます。
3行目
———————–
やり方
1.インデントしたい範囲をpタグで囲む
<p class="indent">インデント:1行目はインデントされません。
<br>2行目以降は6文字分インデントされます。
<br>3行目</p>2.CSSに以下を記載
p.indent {
/* 6文字分分のパディング */
padding-left: 6em;
/* 1行目は6文字分左にインデント(実質1行目はインデントなしとなる) */
text-indent: -6em;
}これでインデントができました。
1emが1文字分です。
インデントの文字数を変えたい場合は、emの数値を変えましょう!
ちなみにwordpressでの設定の仕方
wordpressでの設定の仕方はというと、
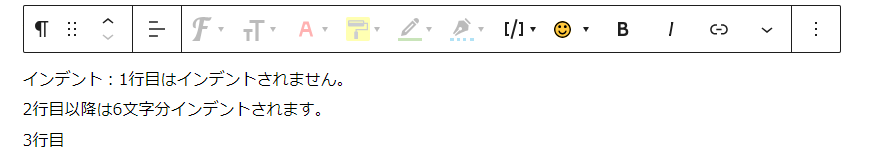
1.以下の画像のように一つのブロックの中でShift+Enterで改行して文章を入れる

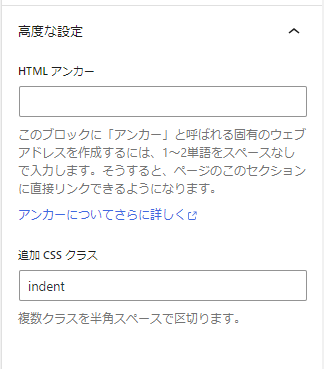
2.作成したブロックの設定の、”追加CSSクラス”に”indent”と入れる。

3.style.cssに上記で記載した以下のコードを入れる。
p.indent {
/* 6文字分分のパディング */
padding-left: 6em;
/* 1行目は6文字分左にインデント(実質1行目はインデントなしとなる) */
text-indent: -6em;
}完成
こんな感じでインデントできます!

コメント