cocoonテーマの新着記事ブロックの横並び表示時に、戻るの矢印を表示する方法です。
前提
以下のように、新着記事ブロックを作成して、”横並び表示”を有効にする。

そうすると、以下のように、右矢印(進む)は出るが、左矢印(戻る)は表示されない。

左矢印(戻る)を表示する方法を紹介します。
やり方
子テーマのstyle.css(wp-content/themes/cocoon-child-master/style.css)か、各ページの編集ページのカスタムCSSの欄に以下のコードを記載
.is-list-horizontal .swiper-button-prev{
display: flex;
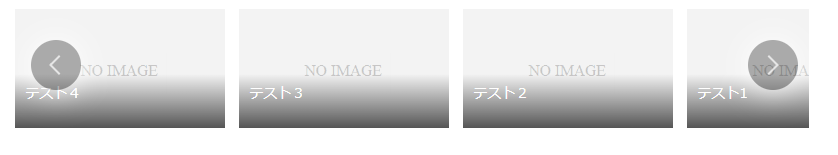
}すると、以下のように左矢印(戻る)が表示される。


コメント