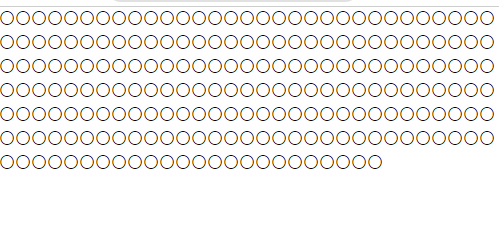
要素を右に並べていき、右端に行ったら折り返す方法です。(イメージは下の画像)

以下のように、class=”flex flex-row flex-wrap”とすればよい。
flex:フレックスボックスにする。
flex-wrap:折り返す。
flex-row:左から右に要素を並べる。
<div class="flex flex-row flex-wrap">
<div>〇</div>
<div>〇</div>
<div>〇</div>
<div>以下省略</div>
</div><参考>
CSSに展開すると以下のようになる。
.flex-wrap {
flex-wrap: wrap;
}
.flex-row {
flex-direction: row;
}
.flex {
display: flex;
}
コメント