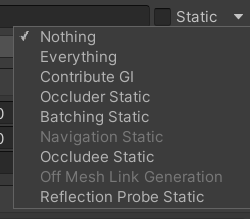
Unityをバージョンアップさせて久しぶりにAI Navigationを使おうとしたら、”Navigation Static”が選択できなくなっていた!

どうやら、Unityの2022.2以降のバージョンではAI Navigationの使い方が変わったようだ。
Bakeとかの手順も変わっているので、紹介します。
やり方
AI Navigationのインストール
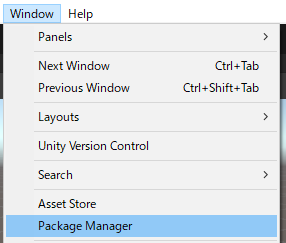
1.Window→Pakage Managerを押下

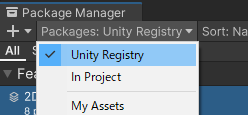
2.Unity Registryを押下

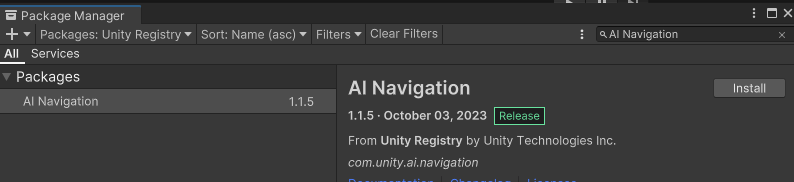
3.検索窓に”AI Navigation”と入力し、”AI Navigation”を選択して、Installボタンを押下

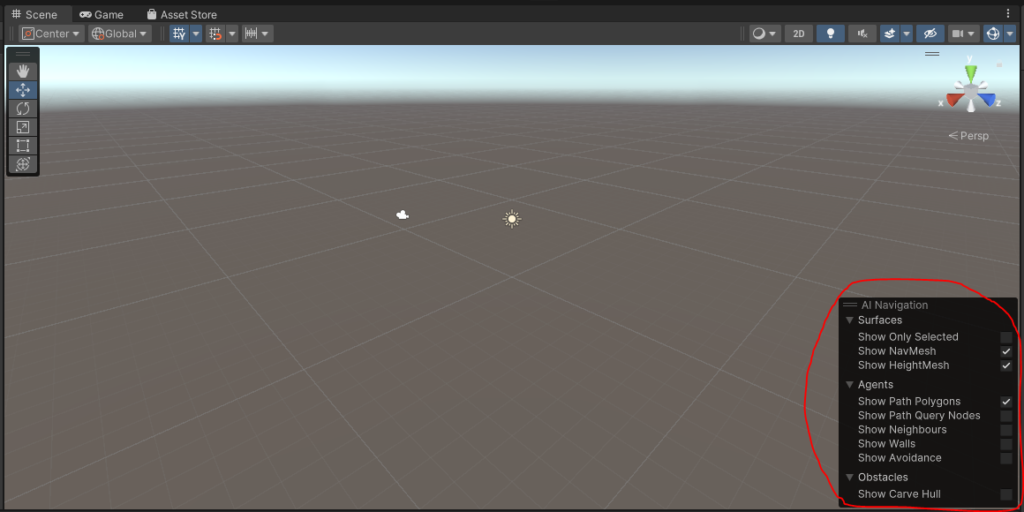
4.するとシーンの右下に、AI Navigationのメニューが表示される。これでインストール完了

Navigationメニューの表示方法
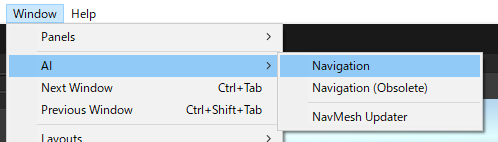
1.Window→AI→Navigationを押下

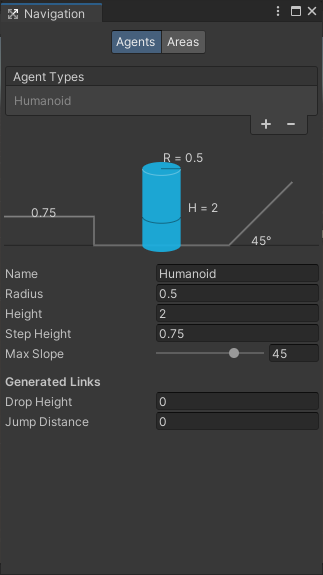
2.以前のバージョンでも見たような設定画面が表示される。
ただ、Bakeのタブはない。Bakeの方法は後述。

Bakeのやり方
BakeはNavMeshSurfaceコンポーネントで行うようになっているので、このコンポーネントをGameObjectにアタッチしなければいけない。
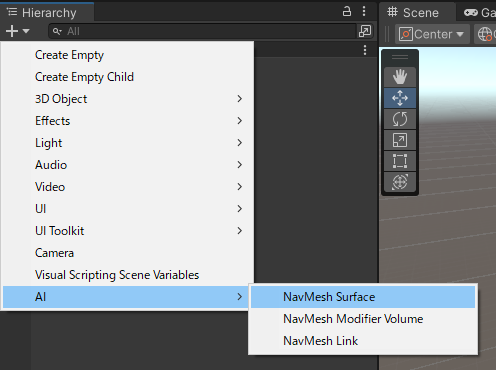
1.HierarchyでAI→NavMesh Surfaceを押下

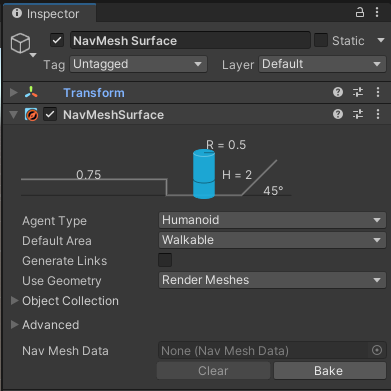
2.NavMeshSurfaceコンポーネントがデフォルトで付いているGameObjectが作られる。
このコンポーネントにBake機能が付いているので、このボタンを押せばBakeできる。

NavMeshObstacle
障害物と認識させたいGameObjectにはNavMeshObstacleコンポーネントをアタッチ
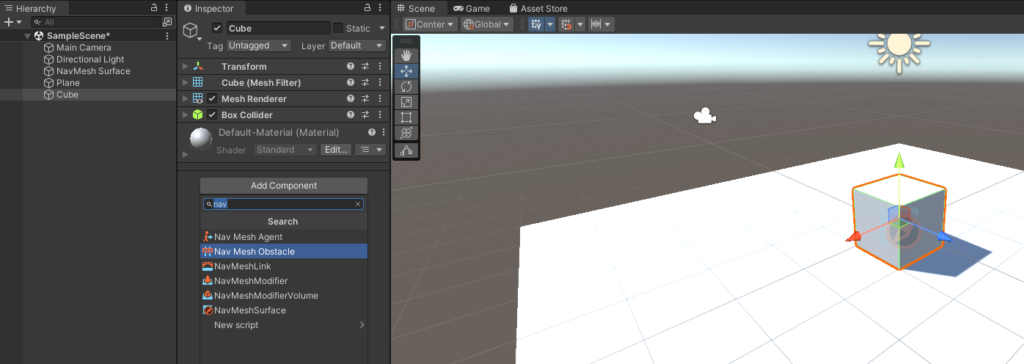
1.例えば、Cubeに”Nav Mesh Obstacle”コンポーネントをアタッチ

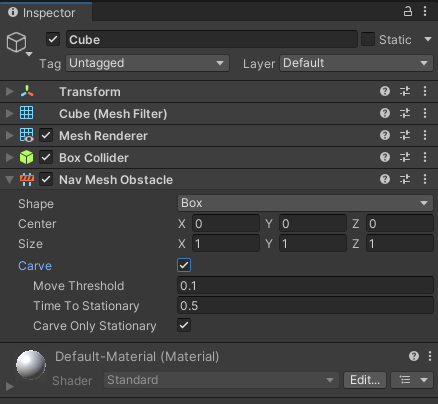
2.Carveプロパティにチェックを入れる(任意)。 Cubeの周りにNavMeshAgentが通れない穴ができる。

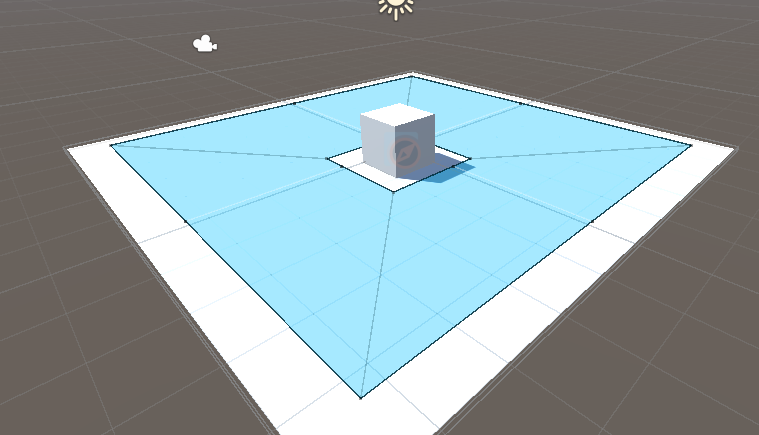
3.こんな感じでNavMeshが生成される。

完成
以上で、Version: 2022.2以降でのAI Navigationの使い方を紹介しました。

コメント