Animation Riggingで銃を両腕で構えるようにする方法を紹介します。
まだ”Animation Rigging”パッケージをインストールしていない方は、以下の記事を参考にインストールしてください。

プレイヤーとしては以下を使います。
完成動作
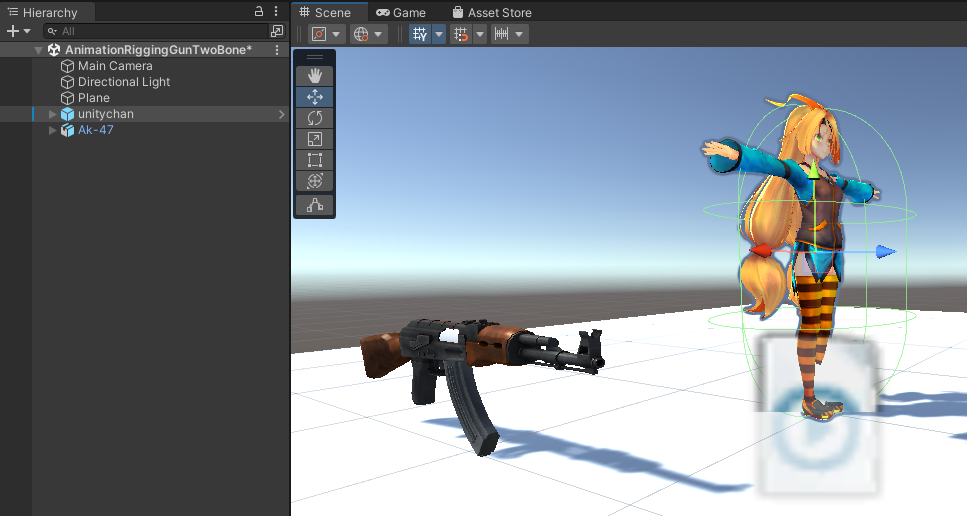
プレイヤー(unitychan)が銃を構えながら動くようになる。また、Sceneビューで銃を動かすと、銃に両腕がついてくる。
作り方
1.シーンに各オブジェクトを配置
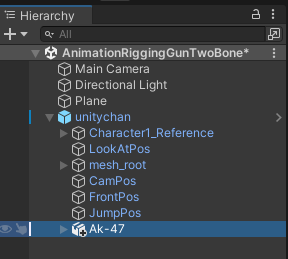
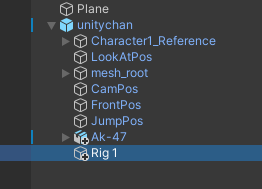
1-1.以下のように配置する。床をPlane、Animation Riggingを行うキャラクターをunity-chan、両手で持たせたい武器(今回は銃)をAk-47とした。
武器は以下のアセットのAk47を使用。

2.Bone Rendererコンポーネントをアタッチ
これは必須ではないが、Bone Rendererコンポーネントを付けると、スケルトン(ボーン)をシーンビューで視覚的に見えるように表示でき、また、シーンビュー上でボーンをマウスで選択して操作できるようになる。
2-1.Hierarchyタブでunitychanを選択

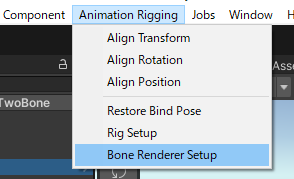
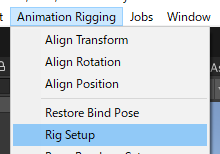
2-1.上部のメニューの”Animation Rigging”→”Bone Renderer Setup”を押下

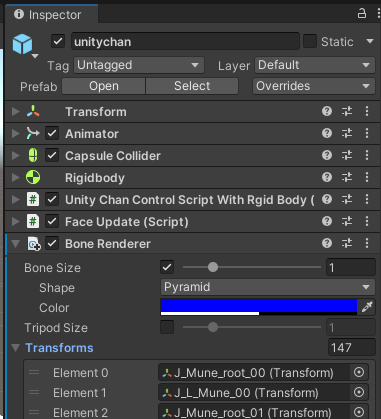
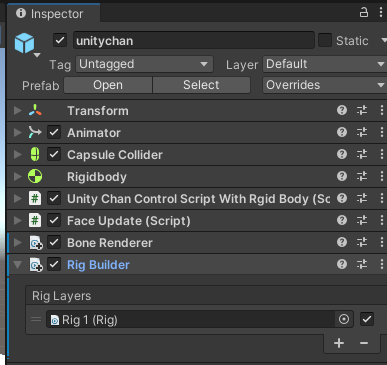
2-1.unitychanにBone Rendererコンポーネントが追加されることを確認
※このやり方でやると、Transformsプロパティに自動的に各ボーンが適用されるので便利

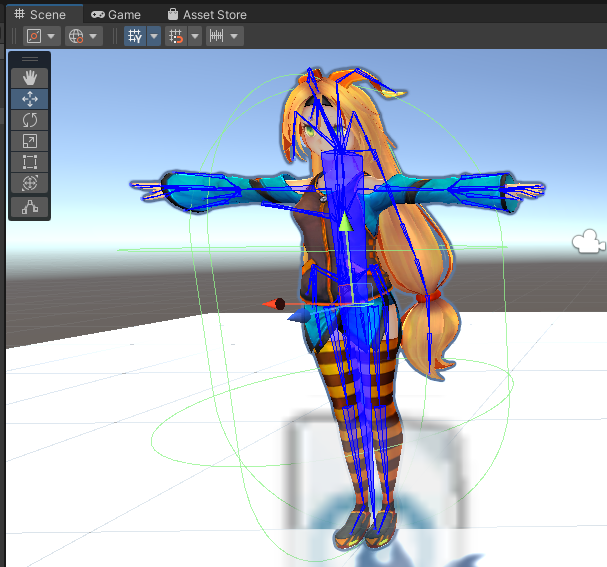
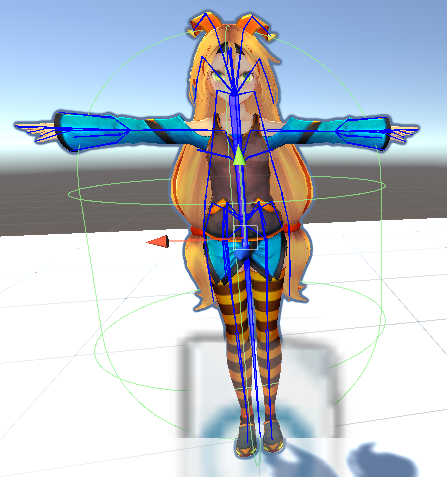
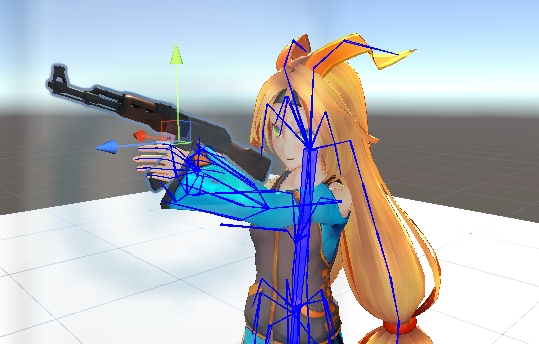
2-2.シーンビューを見るとunitychanに青い線でボーンが表示される。

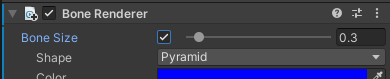
2-3.青い線が太いと感じる場合は、”Bone Size”プロパティを少し小さくすると良い。


3.銃の調整
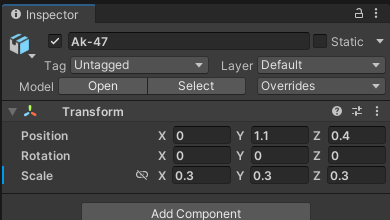
3-1.任意の両手で持たせたい武器(今回はAk-47)をunitychanの胸の前あたりに持ってくる。
武器のサイズも適宜調整(今回は以下のようにした)する。


3-2.”Ak-47″オブジェクトを”unitychan”オブジェクトの子オブジェクトにする。

4.Rig(リグ)を作成
4-1.Hierarchyタブでunitychanを選択

4-2.上部のメニューの”Animation Rigging”→”Rig Setup”を押下

4-3.unitychanに自動的に”Rig Builder”コンポーネントが追加され、さらに、unitychanの子要素として”Rig 1″オブジェクトが作成される。


5.右手用のIKの設定
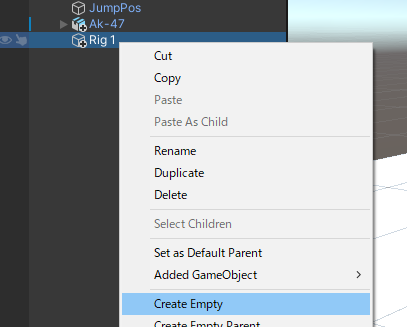
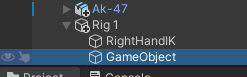
5-1.”Rig 1″オブジェクトの子オブジェクトに空のオブジェクトを作成


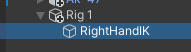
5-2.名前を”RightHandIK”とする。

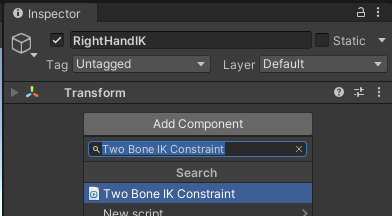
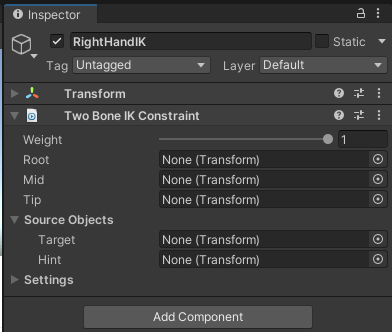
5-3.”RightHandIK”オブジェクトに”Two Bone IK Constraint”コンポーネントを追加


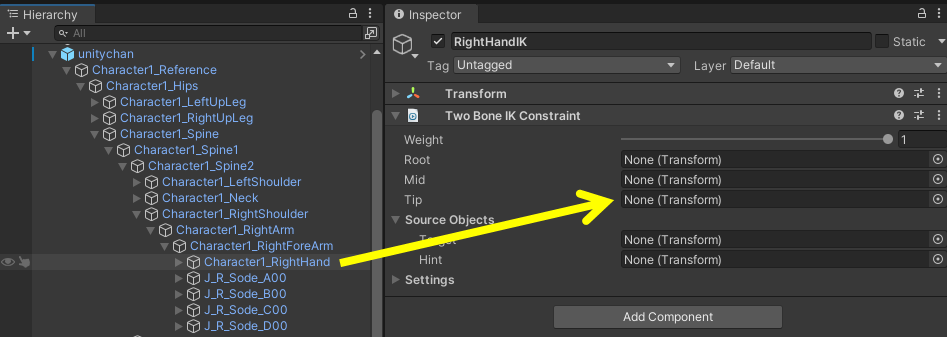
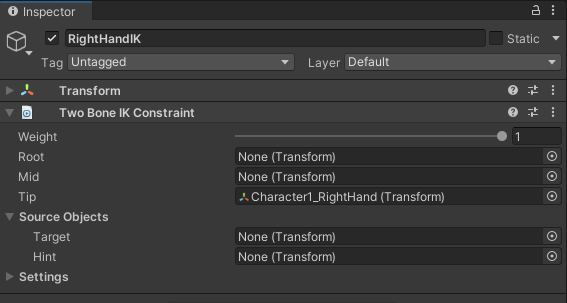
5-4.”Tip”プロパティにunitychanの”Character1_RightHand”オブジェクトをアタッチ


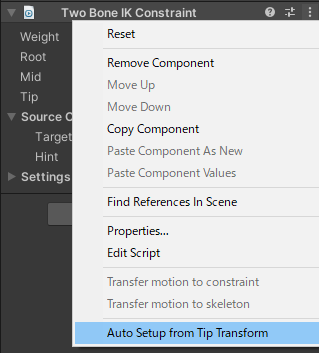
5-5.”Two Bone IK Constraint”コンポーネントの右端の「︙」を押下して、”Auto Setup From Tip Transform”を押下

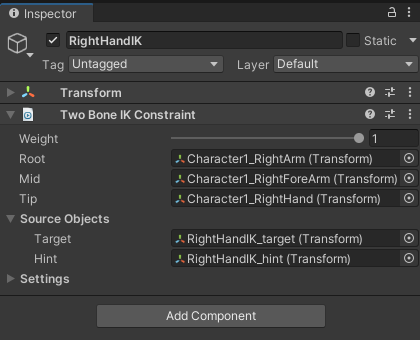
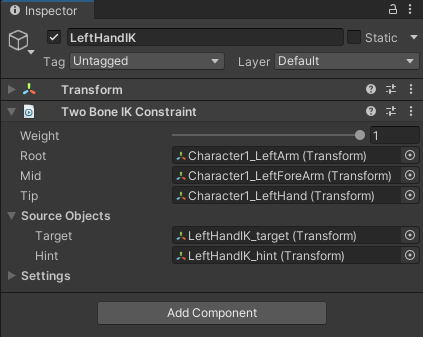
すると以下のように自動的に各プロパティに値が入る。
※適宜修正が必要な個所があれば直すが、今回はこのままでよい。

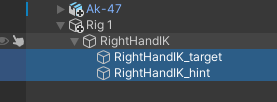
※TargetとHintプロパティに入っているオブジェクトは自動的に子オブジェクトとして作成される。

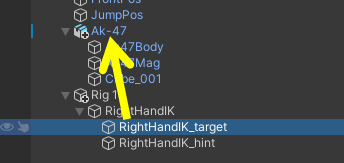
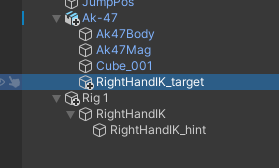
5-6.”RightHandIK_target”オブジェクトをAk-47の子オブジェクトに移動。


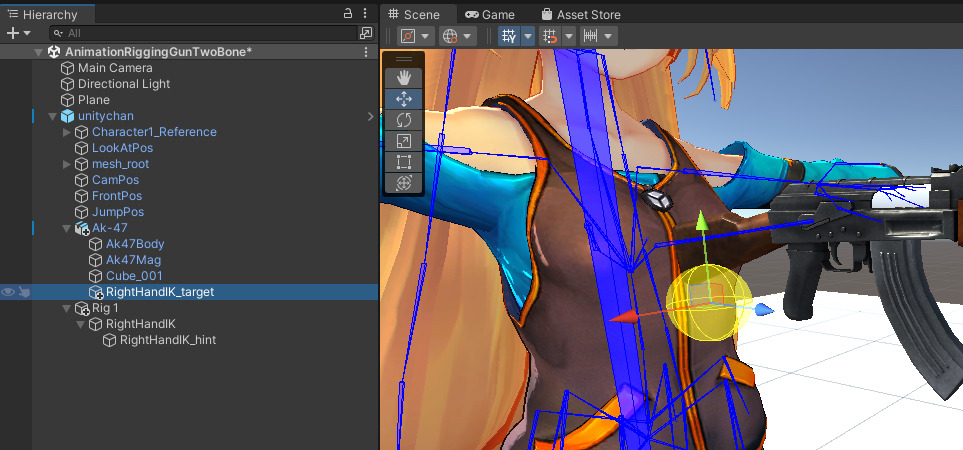
5-7.”RightHandIK_target”オブジェクトの位置を以下のような場所(黄色い円)にする。
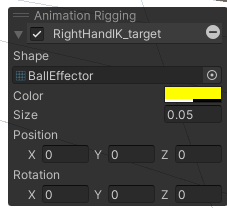
※黄色い円はSceneビューの右下に表示されている”Animation Rigging”を以下のような設定にして可視化できる。


※実行時に右手が以下のような位置になるような場所(黄色い円)にすればよいです。(銃のトリガーを持つ感じ)
実行しながらSceneタブにして、”RightHandIK_target”オブジェクトの位置を調整して、Transformコンポーネントの右端の「︙」を押下して、”Copy”→”Component”でコピーして、実行を終了してから”Paste”→”Component Values”とすると、効率よくできます。

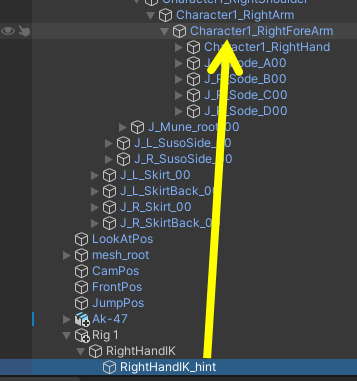
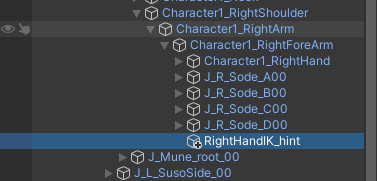
5-8.”RightHandIK_hint”オブジェクトを5-4で設定した、Midプロパティの”Character1_RightForeArm”オブジェクトの子オブジェクトに移動する。


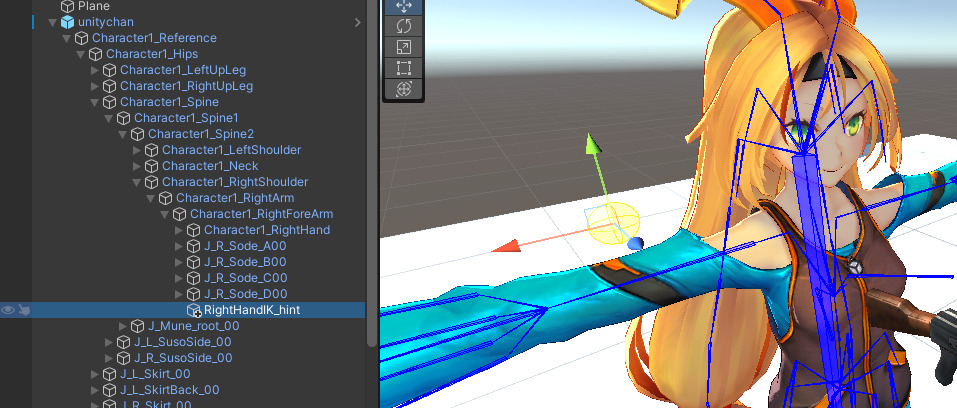
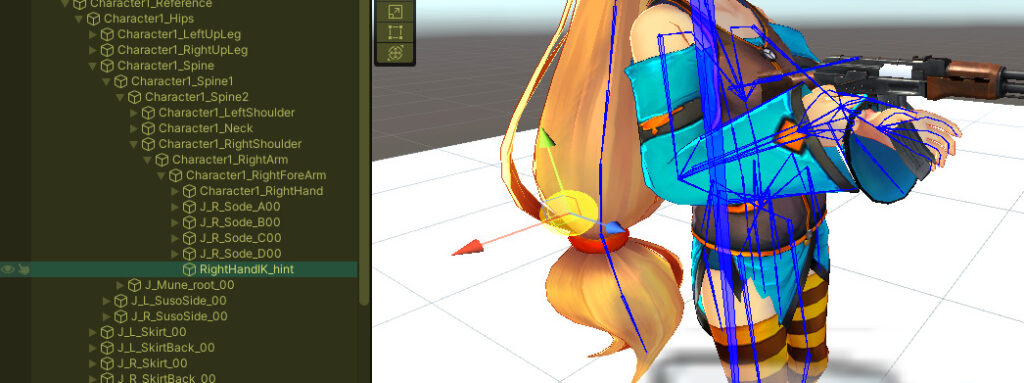
5-9.”RightHandIK_hint”オブジェクトの位置を以下の位置(黄色い円)にする。

※実行時に以下のような位置になるような場所(黄色い円)にすればよいです。
実行しながらSceneタブにして、”RightHandIK_hint”オブジェクトの位置を調整して、Transformコンポーネントの右端の「︙」を押下して、”Copy”→”Component”でコピーして、実行を終了してから”Paste”→”Component Values”とすると、効率よくできます。

※このHintオブジェクトを設定することで、腕の位置がHintオブジェクト側に引っ張られて、腕が外側に行き、ある程度自然な銃の持ち方になる。
6.左手用のIKの設定
「5.右手用のIKの設定」で行ったのと同様にして、左手用のIKを設定する。
6-1.”Rig 1″オブジェクトの子オブジェクトに空のオブジェクトを作成

6-2.名前を”LeftHandIK”とする。

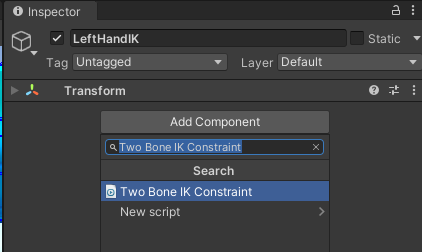
6-3.”LeftHandIK”オブジェクトに”Two Bone IK Constraint”コンポーネントを追加

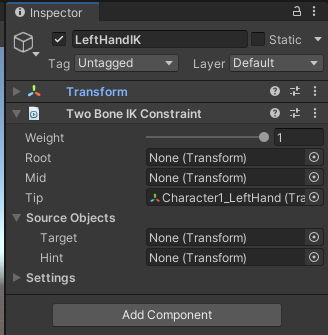
6-4.”Tip”プロパティにunitychanの”Character1_LeftHand”オブジェクトをアタッチ

6-5.”Two Bone IK Constraint”コンポーネントの右端の「︙」を押下して、”Auto Setup From Tip Transform”を押下

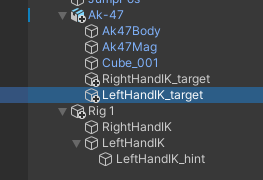
6-6..”LeftHandIK_target”オブジェクトをAk-47の子オブジェクトに移動。

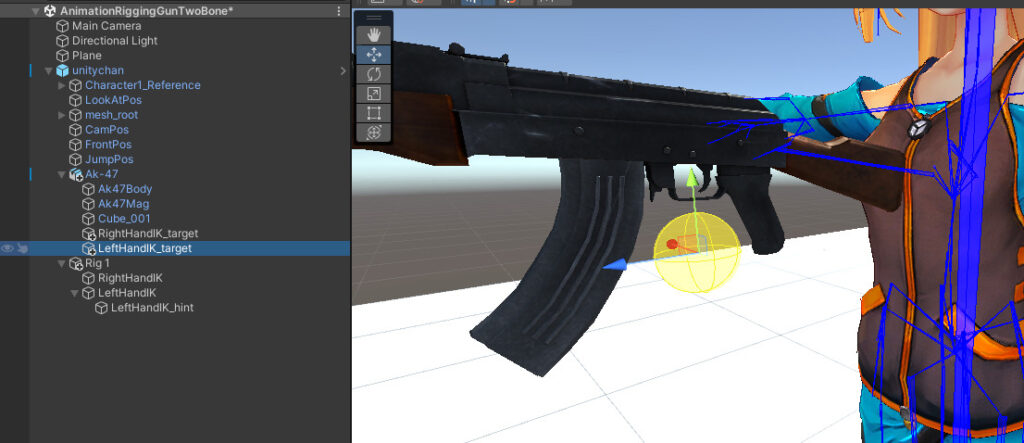
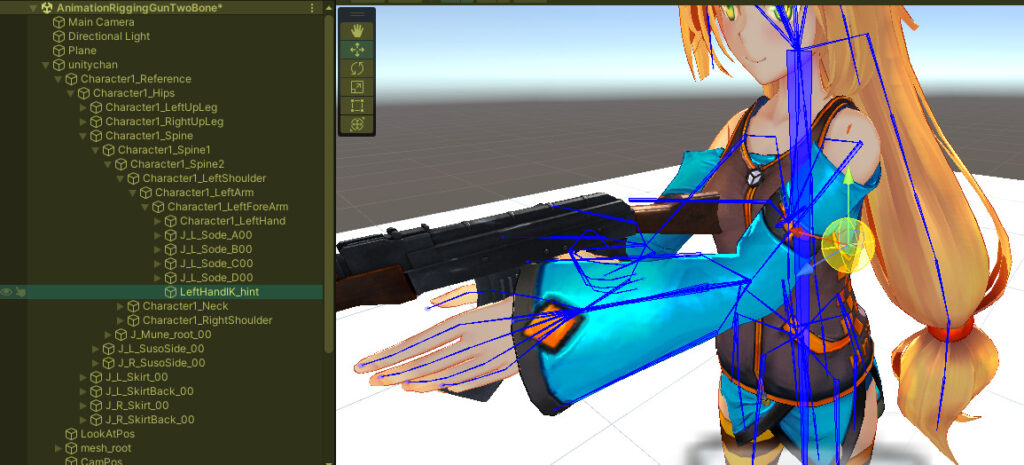
6-7.”LeftHandIK_target”オブジェクトの位置を以下のような場所(黄色い円)にする。

※実行時に左手が以下のような位置になるような場所(黄色い円)にすればよいです。(銃のマガジンを持つ感じ)
実行しながらSceneタブにして、”LeftHandIK_target”オブジェクトの位置を調整して、Transformコンポーネントの右端の「︙」を押下して、”Copy”→”Component”でコピーして、実行を終了してから”Paste”→”Component Values”とすると、効率よくできます。

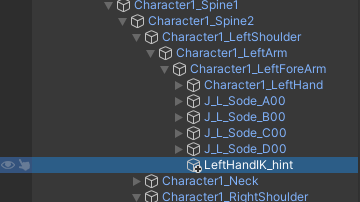
6-8.”LeftHandIK_hint”オブジェクトを6-3で設定した、Midプロパティの”Character1_LeftForeArm”オブジェクトの子オブジェクトに移動する。

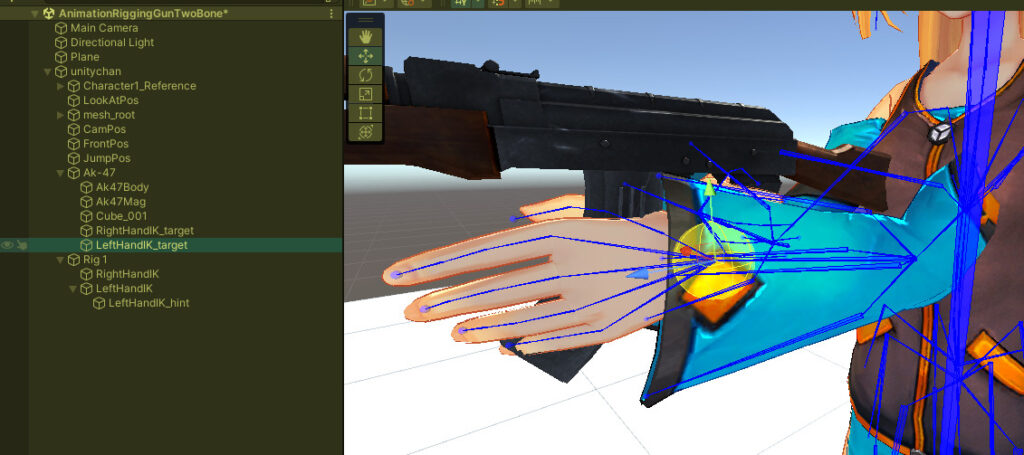
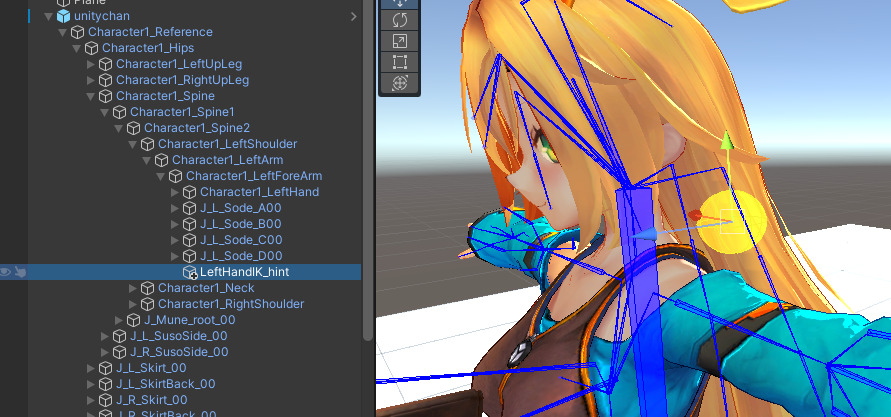
6-9.”LeftHandIK_hint”オブジェクトの位置を以下の位置(黄色い円)にする。

※実行時に以下のような位置になるような場所(黄色い円)にすればよいです。
実行しながらSceneタブにして、”LeftHandIK_hint”オブジェクトの位置を調整して、Transformコンポーネントの右端の「︙」を押下して、”Copy”→”Component”でコピーして、実行を終了してから”Paste”→”Component Values”とすると、効率よくできます。

※このHintオブジェクトを設定することで、腕の位置がHintオブジェクト側に引っ張られて、腕が外側に行き、ある程度自然な銃の持ち方になる。
7.銃を動かした際に両腕が付いてくるようにする
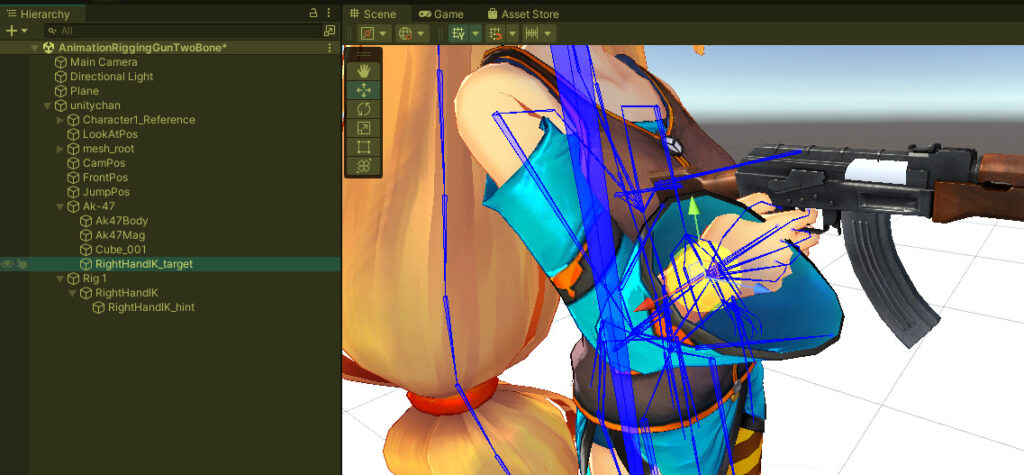
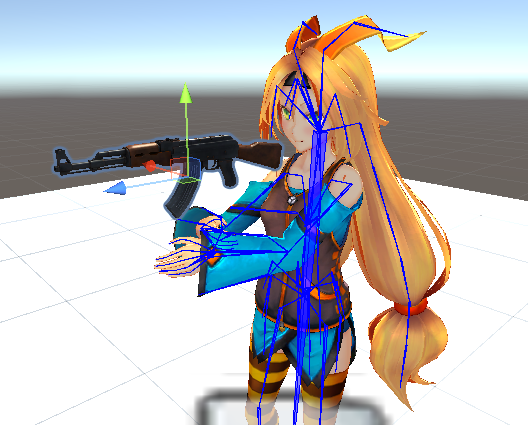
ここまでの状態だと、銃を動かした際は、以下のように、両腕はついてきてくれません。

これを解消します。
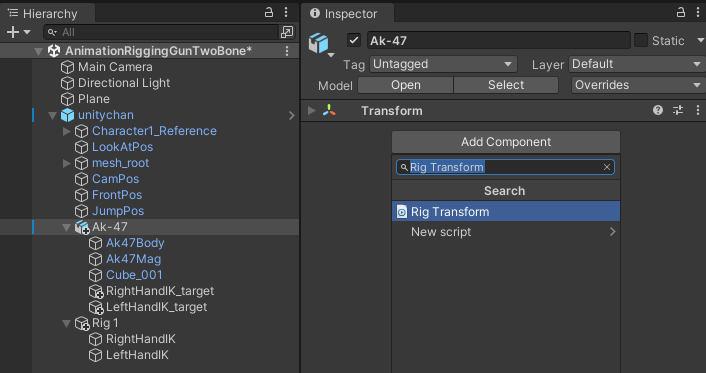
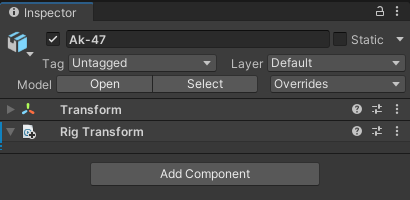
7-1.”RightHandIK_target”とLeftHandIK_target”オブジェクトの親である、”Ak-47″オブジェクトに、”Rig Transform”コンポーネントを追加


これだけで銃を動かすと以下のように両腕もついてくるようになる。

8.実行して動作を確認
これでunitychanが銃を構えながら動くようになる。また、Sceneビューで銃を動かすと、銃に両腕がついてくる。
コメント