※Cinemachineのインストール方法は記載してません。
Cinemachineを使って複数のカメラを切り替える方法を紹介します。(プレイヤーが物に近づいたときに他のカメラに切り替えてフォーカスするなど)
完成動作
対象が赤いGameObject(Cylinder)に近づいたらカメラが切り替わります。
作り方
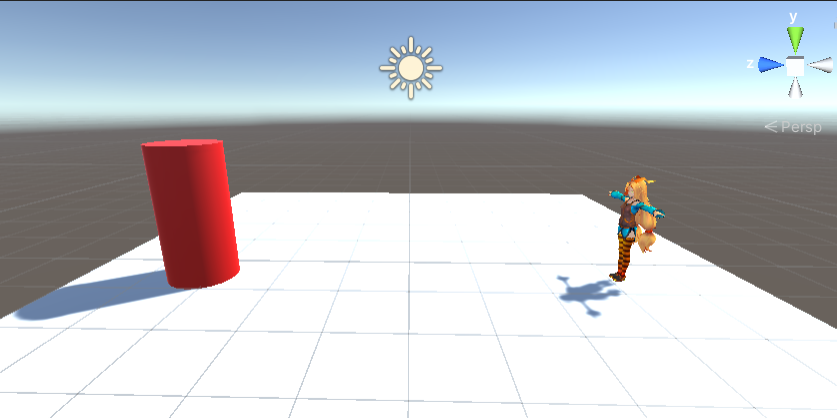
1.シーンに各オブジェクトを配置
1-1.今回はunity-chanが赤いGameObject(Cylinder)に近づくとカメラが切り替わるようにします。

2.Virtual Cameraを2つ作成し位置を適宜整える
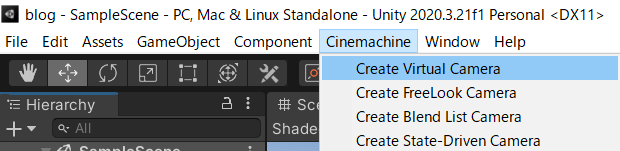
2-1.”Cinemachine”→”Create Virtual Camera”を押下

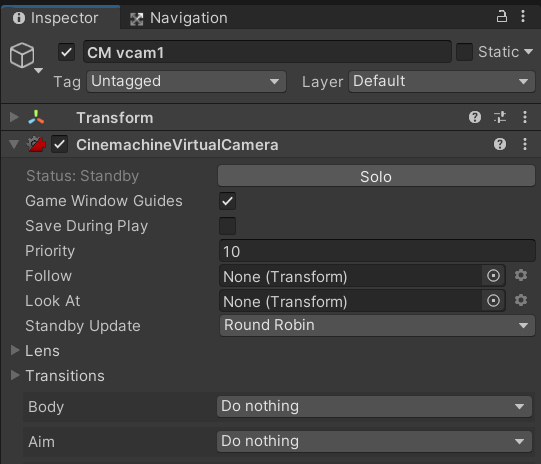
2-2.”CM vcam1″が作成される。

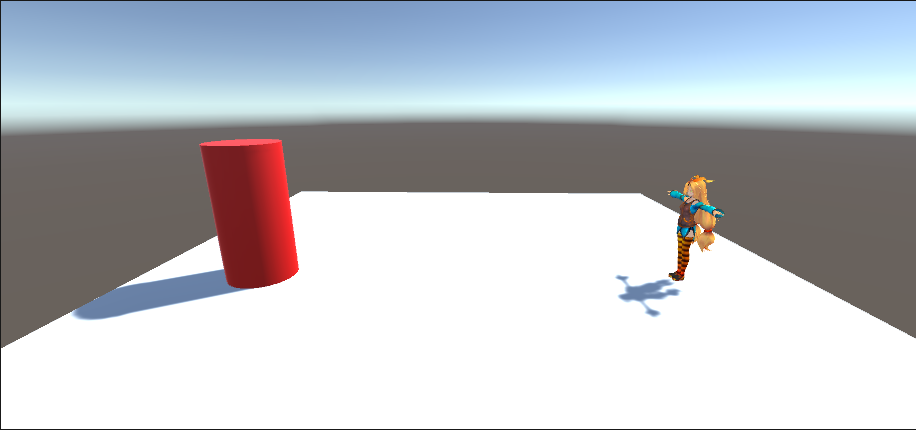
2-3.”CM vcam1″の視点を適宜調整する。(今回は以下のような視点にした。)

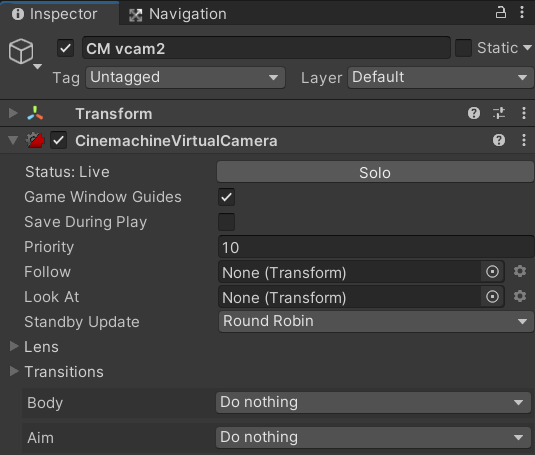
2-4.同様にもう一つ”Virtual Camera”を作成する。(”CM vcam2″ができる)

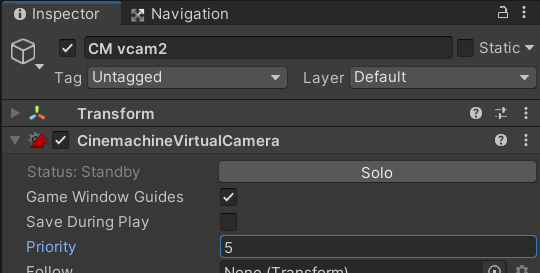
2-5.”CM vcam2″の視点を適宜調整する。(今回は以下のような視点にした。)

2-6.今回は”CM vcam1″も”CM vcam2″も”Follow”と”Look At”プロパティは何も入れないので、それぞれの”Body”と”Aim”プロパティは”Do nothing”にする。


2-7.ゲーム開始時や切り替え時に不具合が出ないように、”CM vcam2″の”Priority”プロパティの値を”CM vcam1″よりも小さくしておく。(今回は5にした)
※”Priority”プロパティの値が大きい方が優先して表示される。

3.カメラを切り替える範囲を調整
カメラを切り替える範囲を作成する。
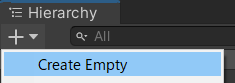
3-1.空のGameObjectを作成して、


3-2.空のGameObjectの名前を”Switch Area”とする。

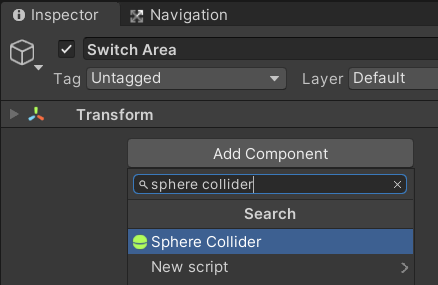
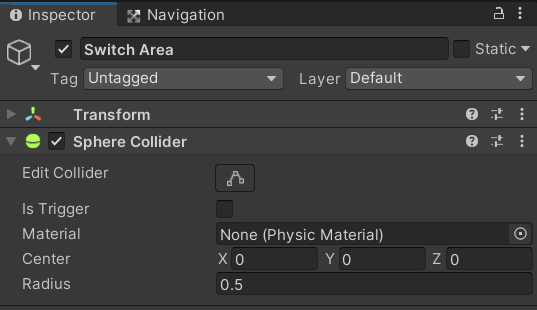
3-3.”Switch Area”にColliderコンポーネントを追加(今回は”Sphere Collider”を追加)


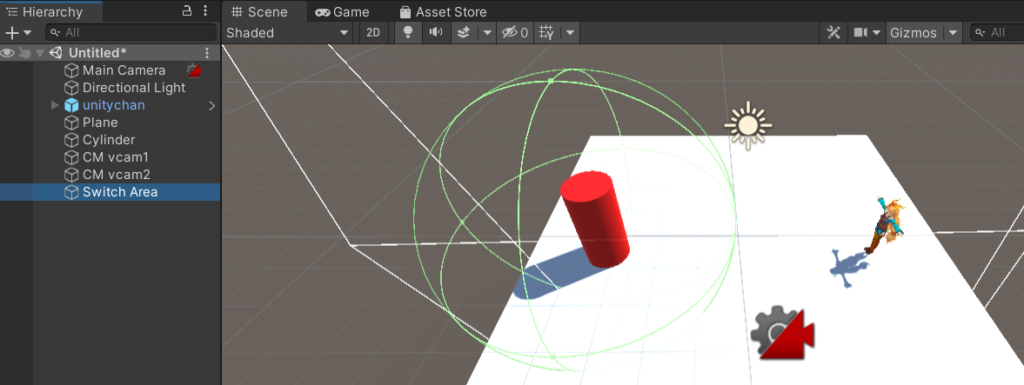
3-4.Colliderの範囲を適宜調整(今回は以下の緑の枠の範囲にした。この範囲にunity-chanが入ったらカメラが”CM vcam1″から”CM vcam2″に切り替わるようにする。)

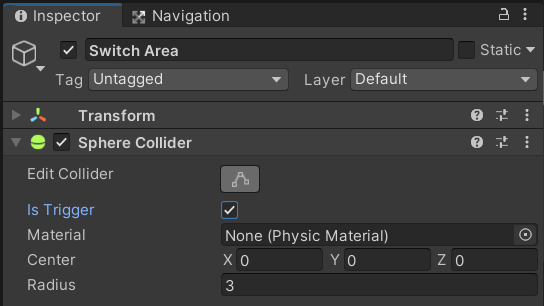
3-5.”Is Trigger”プロパティにチェックを入れる。これでColliderをunity-chanがすり抜けるようになる。

4.カメラを切り替えるスクリプトを作成
4-1.SwitchCamera.csという名前のスクリプトを作成して、以下のコードを記載する。
using UnityEngine;
using Cinemachine;
public class SwitchCamera : MonoBehaviour
{
[SerializeField]
[Tooltip("切り替え後のカメラ")]
private CinemachineVirtualCamera virtualCamera;
// 切り替え後のカメラの元々のPriorityを保持しておく
private int defaultPriority;
// Start is called before the first frame update
void Start()
{
defaultPriority = virtualCamera.Priority;
}
/// <summary>
/// Colliderの範囲に入り続けている間実行され続ける
/// </summary>
/// <param name="other"></param>
private void OnTriggerStay(Collider other)
{
// 当たった相手に"Player"タグが付いていた場合
if (other.gameObject.tag == "Player")
{
// 他のvirtualCameraよりも高い優先度にすることで切り替わる
virtualCamera.Priority = 100;
}
}
/// <summary>
/// Colliderから出たときに実行される
/// </summary>
/// <param name="other"></param>
private void OnTriggerExit(Collider other)
{
// 当たった相手に"Player"タグが付いていた場合
if (other.gameObject.tag == "Player")
{
// 元のpriorityに戻す
virtualCamera.Priority = defaultPriority;
}
}
}5.スクリプトをアタッチ
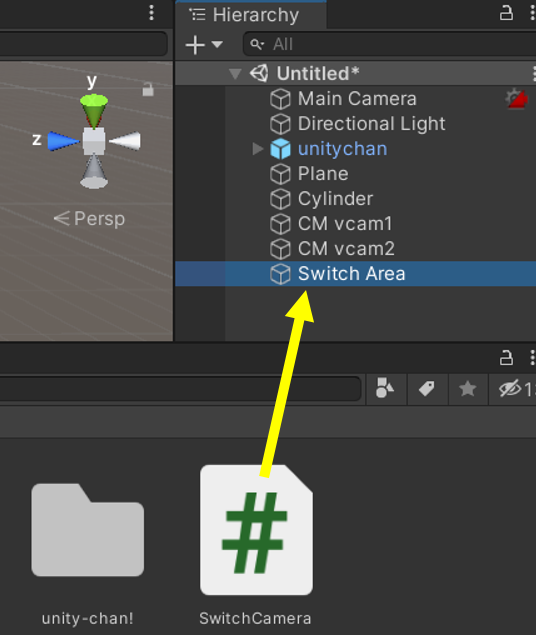
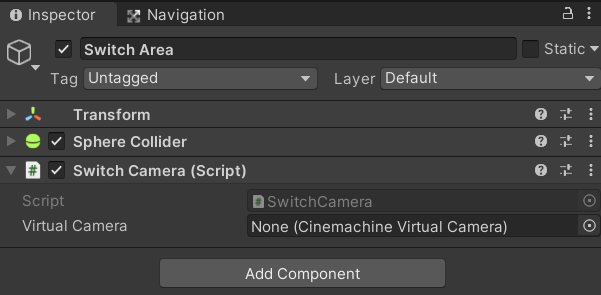
5-1.”Switch Area”GameObjectにSwitchCameraスクリプトをアタッチ


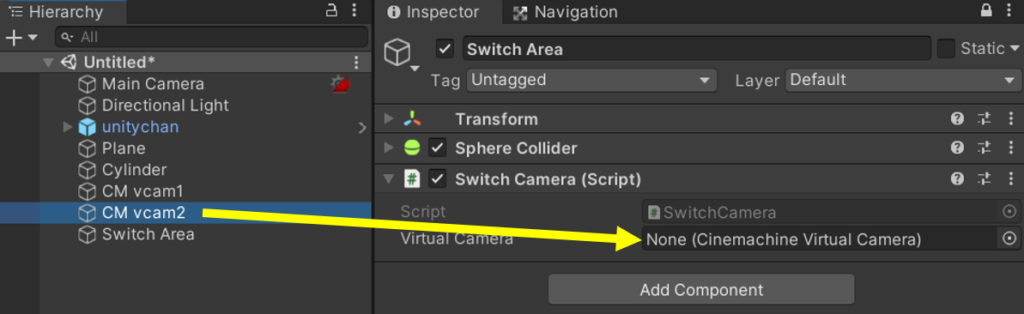
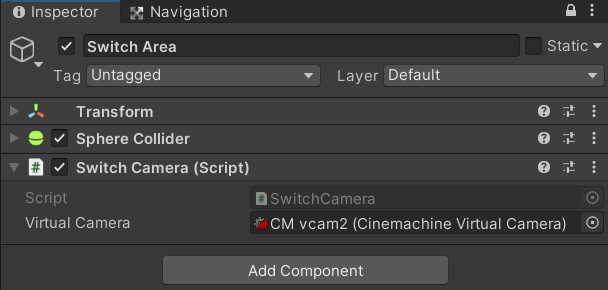
5-2.”Virtual Camera”プロパティに切り替えたいカメラ(今回は”CM vcam2″)を入れる。


6.プレイヤーオブジェクトのTagに”Player”を設定
6-1.プレイヤーオブジェクト(今回はunitychan)のTagに”Player”を設定

完成
これでunity-chanが赤いGameObjectに近づくと、カメラが切り替わる。
★補足
今回、カメラが切り替わる際はゆっくりと切り替わるが、一気に切り替えたい場合や、カメラごとにどのように切り替えたいかを制御したい場合。
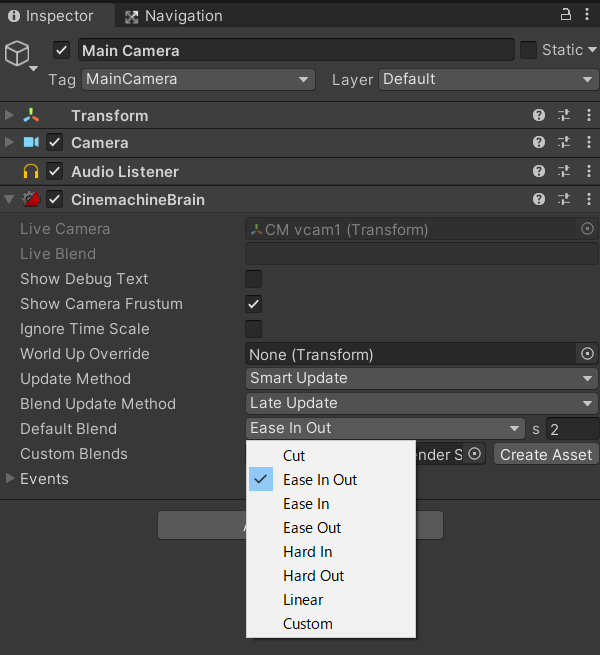
・すべてのカメラの切り替えを一括で指定したい場合
“Main Camera”ゲームオブジェクトの”Default Blend”を変更
例えば”Cut”にすると、切り替えが一瞬で行われる。

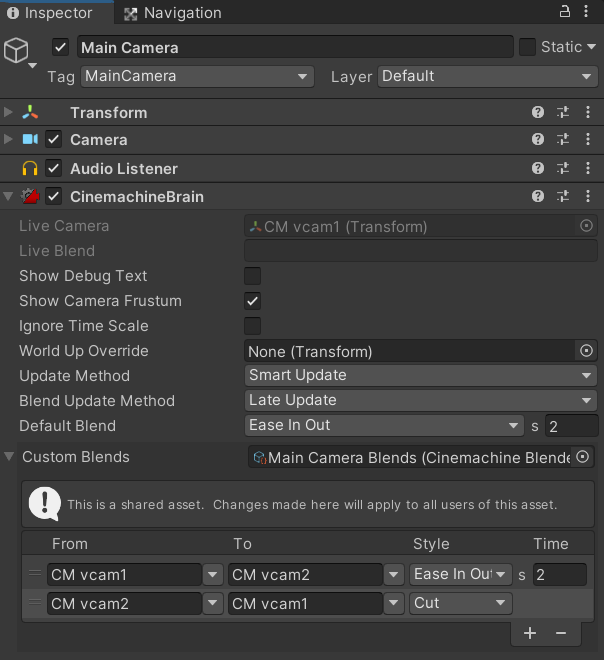
・カメラごとに切り替え方を指定したい場合
“Main Camera”ゲームオブジェクトの”Custom Blends”プロパティに以下のように適宜設定する。


コメント