Spriteとしてシーンに配置する方法です。
やり方
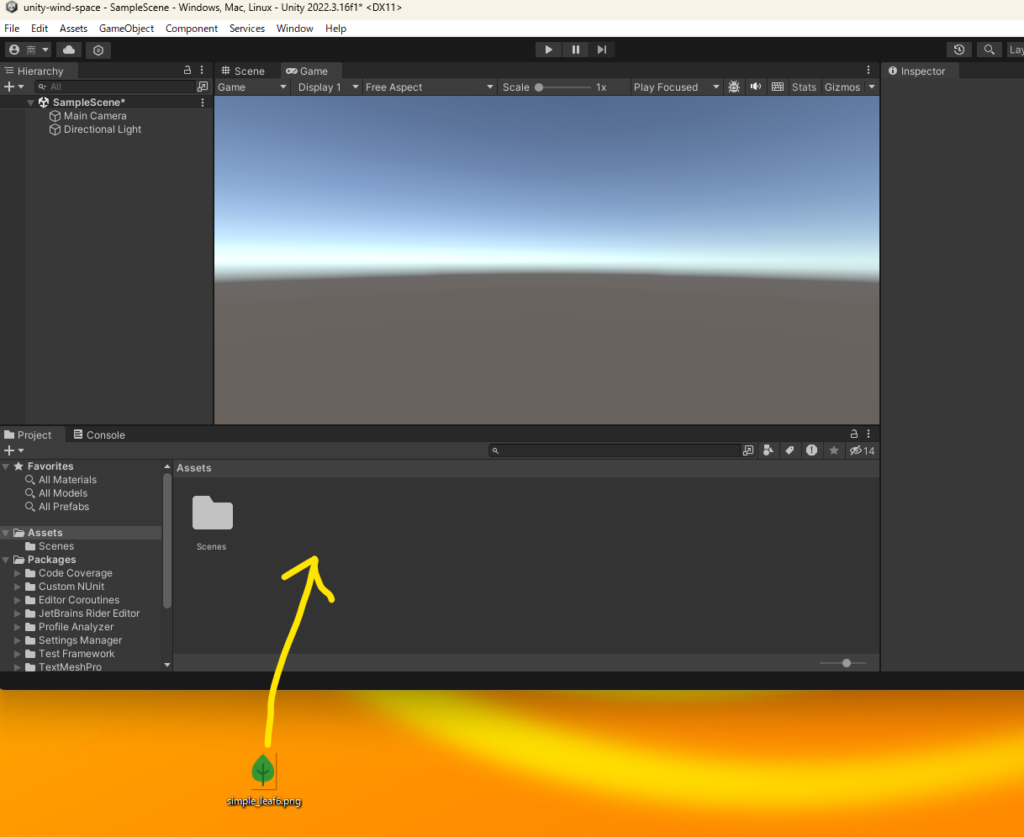
1.適当な画像をドラックアンドドロップでデスクトップからAssetsに持っていく


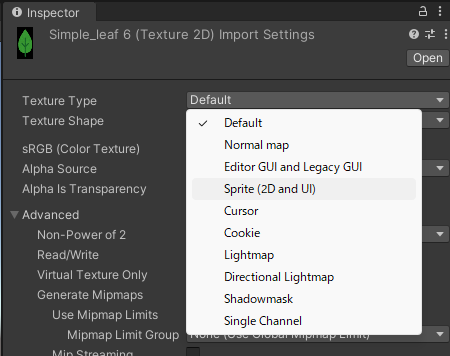
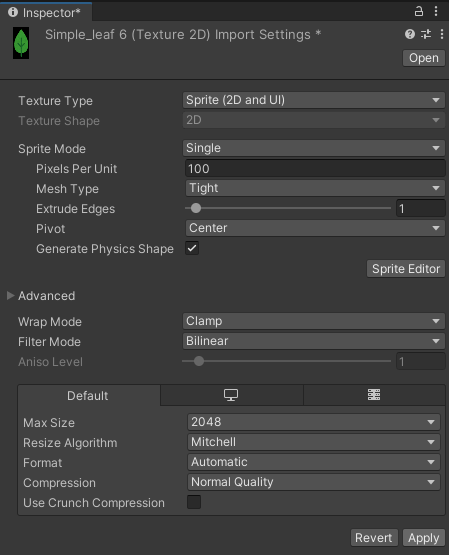
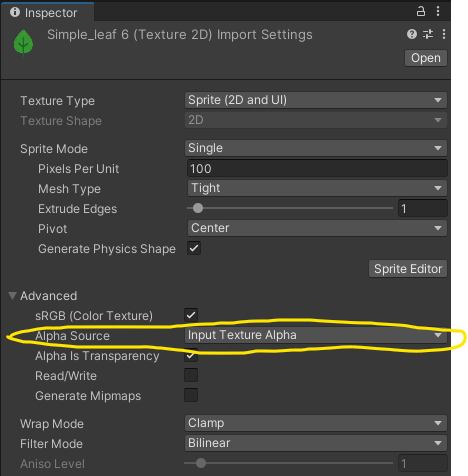
2.Assetsに持ってきた画像を選択し、Inspectorタブの”Texture Type”を”Sprite (2D and UI)”Sに変更する

3.右下の”Apply”ボタンを押下

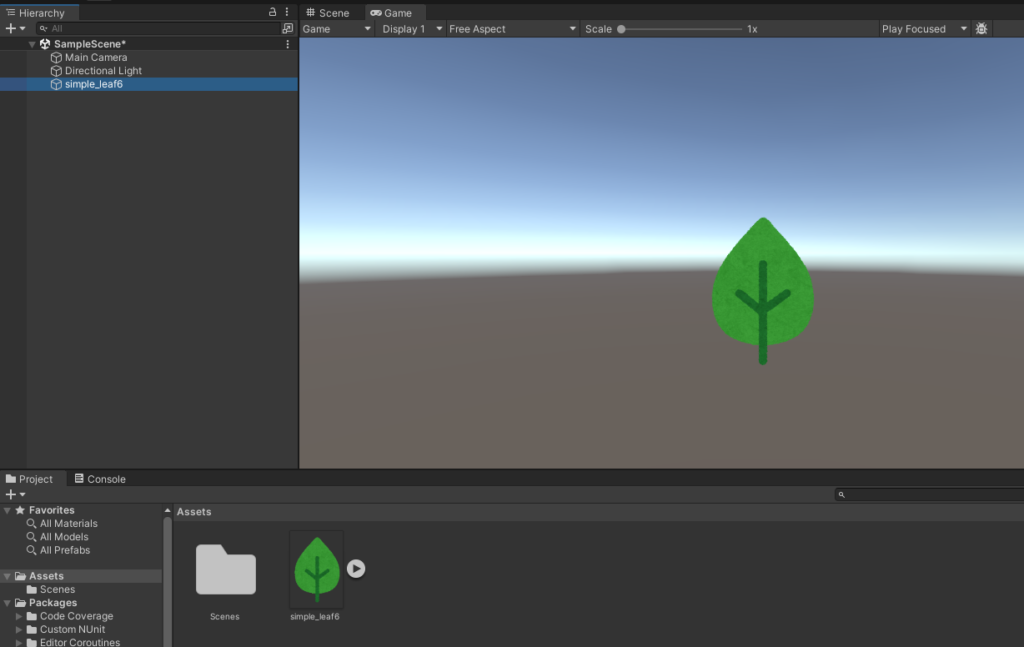
5.Apply後の画像をHierarchyにドラックアンドドロップ
6.これで完成!

※ちなみに、背景(今回の画像でいうと葉っぱ以外の部分)を透過させたくない場合はAssetsの対象の画像を選択して、”Alpha Source”をNoneにする。

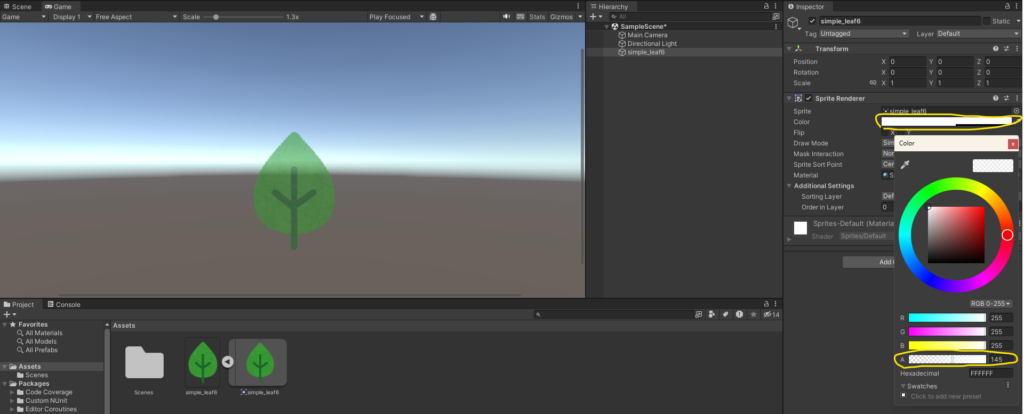
※ちなみに画像全体を透過させたい場合は、Hierarchy上の画像を選択し、InspectorタブのColorを選択し、”A”の値を変えると画像全体が透過する。


コメント