よく、銃とかを使うゲームで、銃を構えて敵を狙うときなどに、カメラがプレイヤーに寄る、というような動作をしていることがある。
今回はそのやり方を紹介します。
※”Input System”と”Cinemachine”を使うので、あらかじめインストールしておいてください。
C#スクリプト、Visual Scriptingの両方のパターンを紹介します。
Visual Scriptingの方は以下の記事の設定を行っておいてください。

プレイヤーとしては以下を使います。
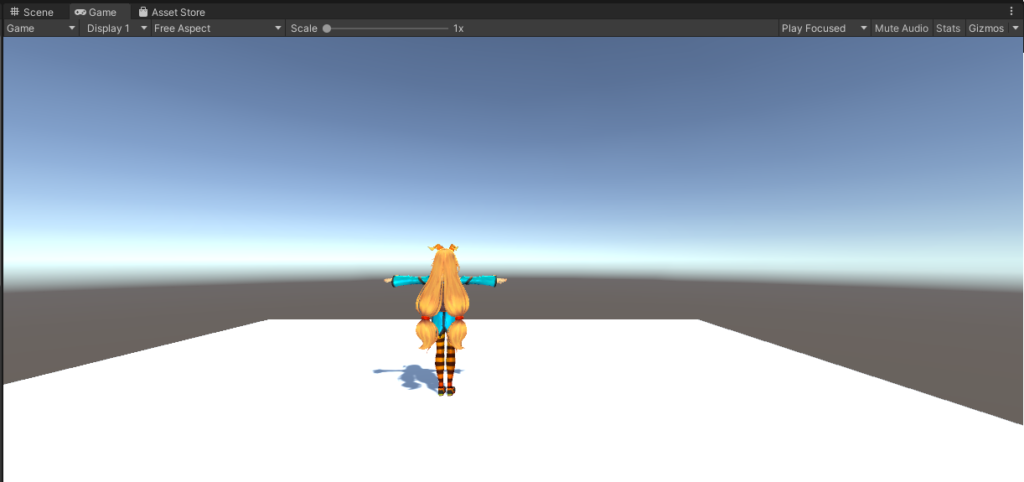
完成動作
右クリックでカメラがプレイヤーに寄っています。
作り方
1.シーンに各オブジェクトを配置
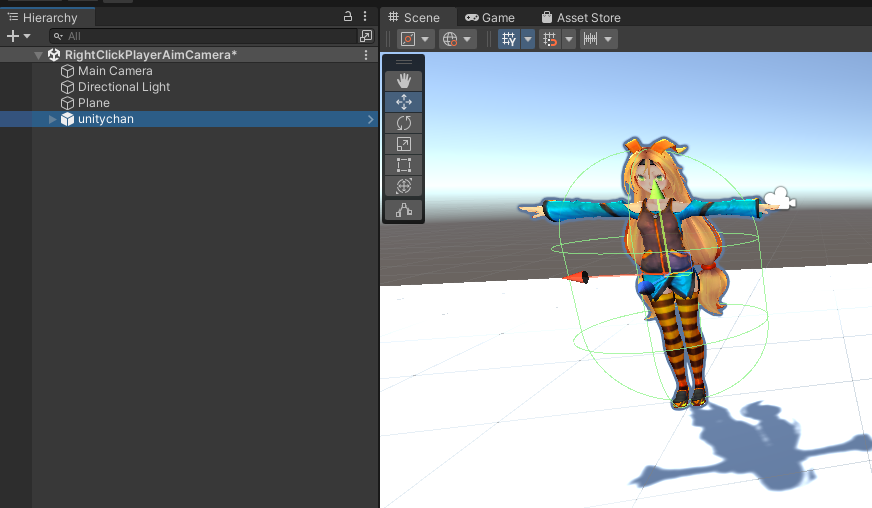
1-1.以下のように配置する。床をPlane、プレイヤーをunitychanとした。

2.プレイヤーを追いかけるカメラを作成
プレイヤーを通常の距離で追いかけるカメラを作成
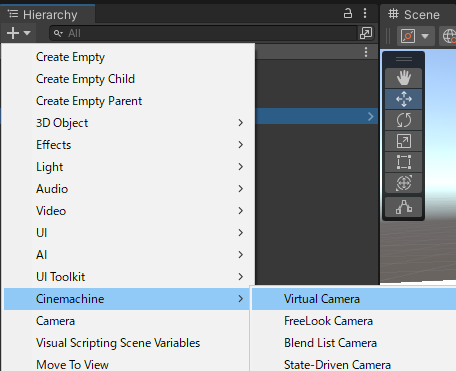
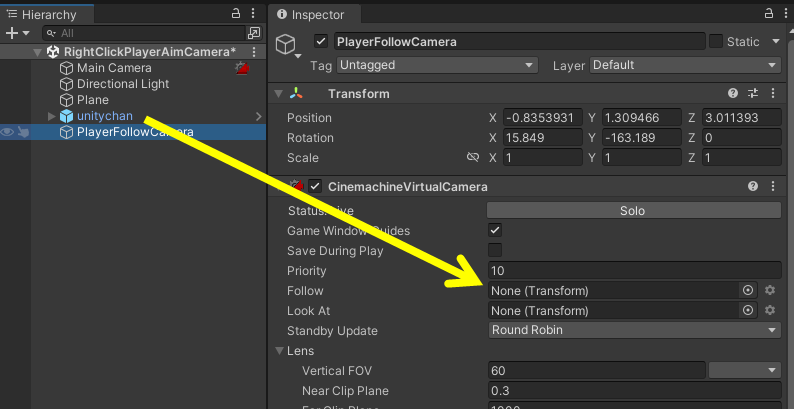
2-1.以下のようにして、”Virtual Camera”を作成


2-2.作成した”Virtual Camara”の名前を”PlayerFollowCamera”とする。

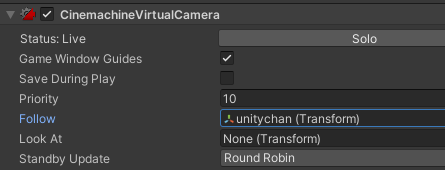
2-3.”PlayerFollowCamera”オブジェクトの”Follow”プロパティに”unitychan”をアタッチ


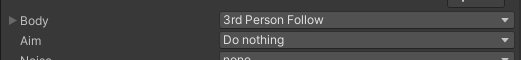
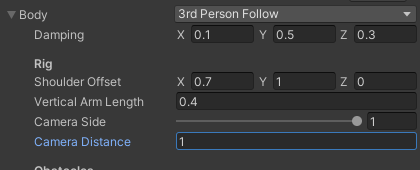
2-4.さらにその下の方にある、”Body”プロパティを”3rd Person Follow”にし、”Aim”プロパティを”Do Nothing”にする。

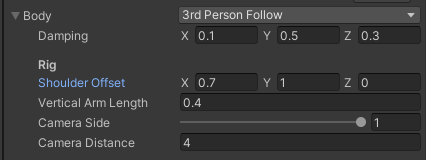
2-5.”Body”プロパティ内の”Shoulder Offset”を調整し、以下のようにunitychanが映るようにした。(少し、カメラの中心をunitychanの右側にした。フォートナイトの映し方の感じ。)
※カメラの位置を調整する時は、”CinemachineVirtualCamera”コンポーネントの”Status: Live”プロパティの”Solo”ボタンを押し、Gameビューにすると、リアルタイムにカメラの位置が変わるので、やりやすい。


3.プレイヤーに寄せる用のカメラを作成
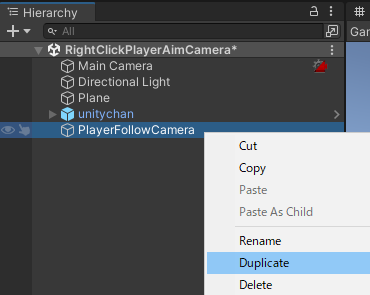
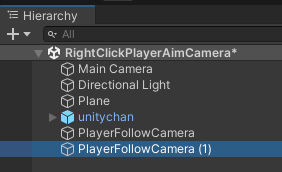
3-1.”PlayerFollowCamera”オブジェクトを複製


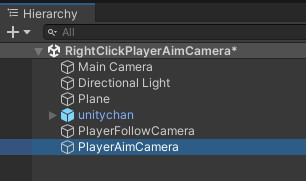
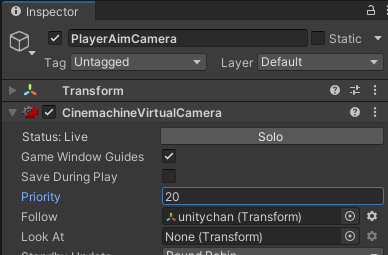
3-2.名前を”PlayerAimCamera”に変更

3-3.”Priority”プロパティを”20″にする。(このPriorityプロパティが最も大きいVirtual Cameraがメインカメラになる。)

3-4.”Body”プロパティ内の”Camera Distancet”を調整し、以下のようにunitychanが映るようにする。
※カメラの位置を調整する時は、”CinemachineVirtualCamera”コンポーネントの”Status: Live”プロパティの”Solo”ボタンを押し、Gameビューにすると、リアルタイムにカメラの位置が変わるので、やりやすい。


4.Player Inputに右クリックを追加
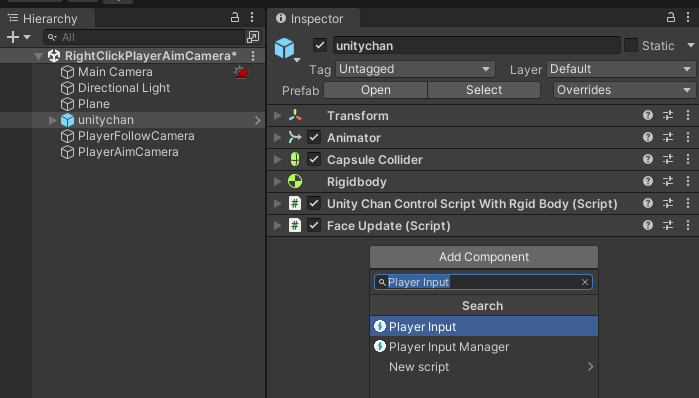
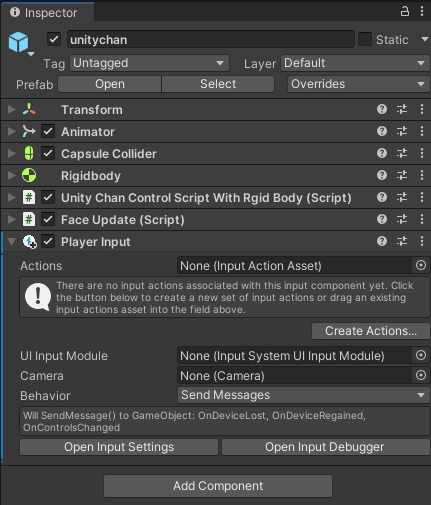
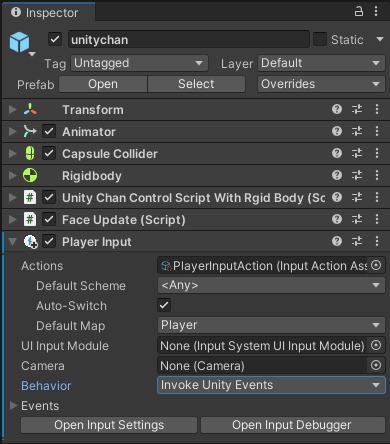
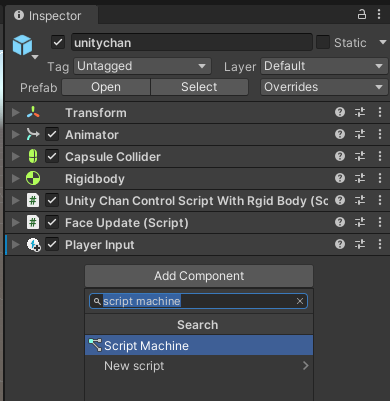
4-1.”unitychan”オブジェクトに、”Player Input”コンポーネントを追加


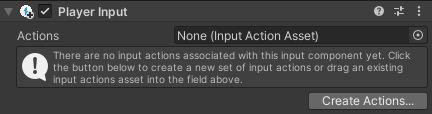
4-2.”Create Action”を押下すると、保存ダイアログが開くので、任意の場所に”PlayerInputAction”という名前で保存する。


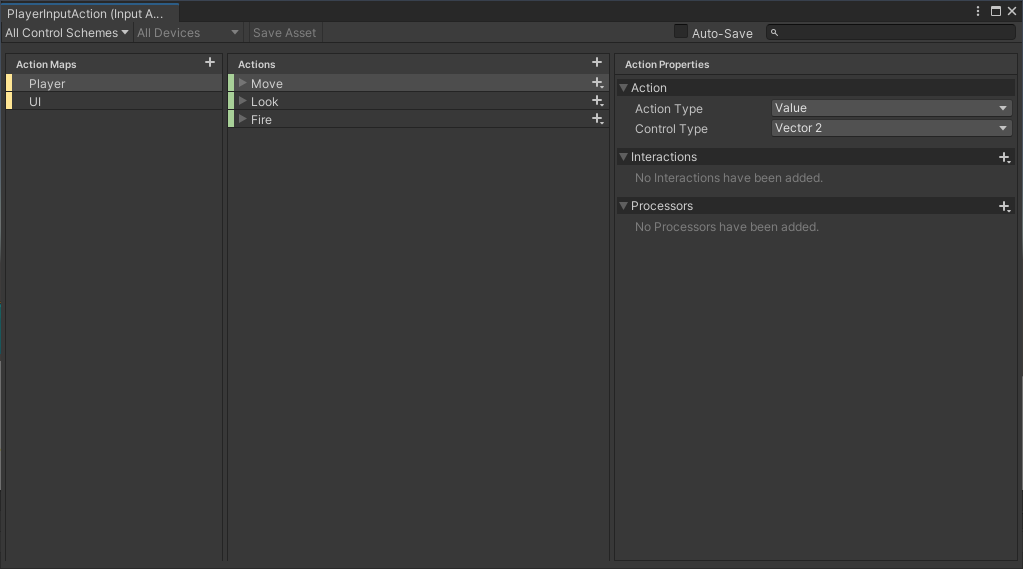
4-3.”Action Map”のウィンドウが開いていることを確認
(開いていない場合は、上記の画像のActionsプロパティの”PlayerInputAction (Input Action Asset)”をダブルクリックしたら開く)

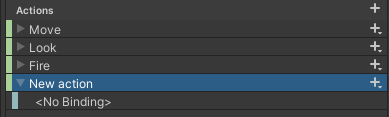
4-4.”Actions”を新しく追加

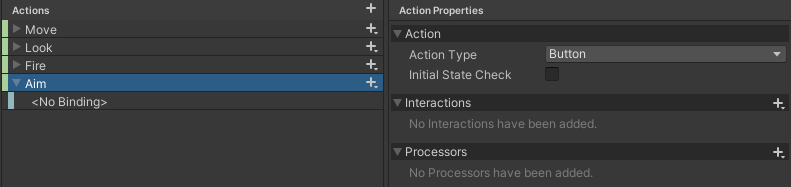
4-5.名前を”Aim”とする。右側のActionPropertiesはそのままでよい。

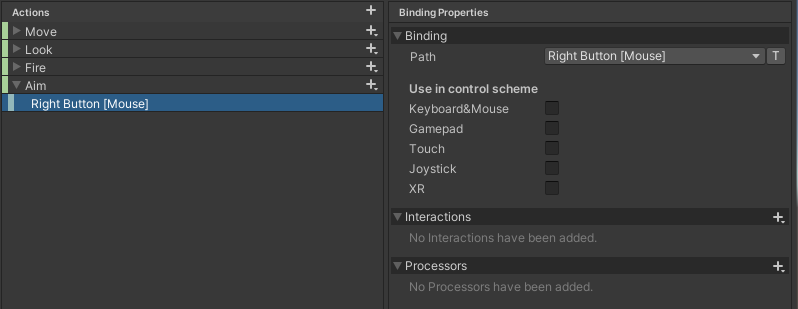
4-6.”Binding”の”Path”を”Right Button [Mouse]”にする。

4-7.上部の”Save Asset”を押下して保存して、ウィンドウを閉じる。

5.カメラを切り替えるスクリプトを作成しアタッチ
C#スクリプトとVisual Scriptingの2パターンを紹介します。該当する方をご覧ください。
5-1.RightClickAimPlayer.csという名前のスクリプトを作成して、以下のコードを記載する。
using UnityEngine;
using UnityEngine.InputSystem;
public class RightClickAimPlayer : MonoBehaviour
{
[SerializeField]
[Tooltip("プレイヤーに近づく用のカメラ")]
private GameObject playerAimCamera;
// Start is called before the first frame update
void Start()
{
// ゲーム開始時に、playerAimCameraを非アクティブにする。
playerAimCamera.SetActive(false);
}
public void OnAim(InputAction.CallbackContext context)
{
if (context.started)
{
// 右クリック押下時に、playerAimCameraをアクティブにする。
playerAimCamera.SetActive(true);
}
else if (context.canceled)
{
// 右クリックを離した時に、playerAimCameraを非アクティブにする。
playerAimCamera.SetActive(false);
}
}
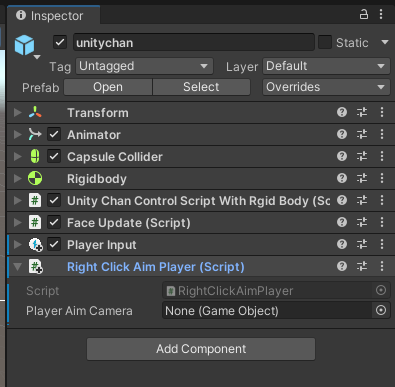
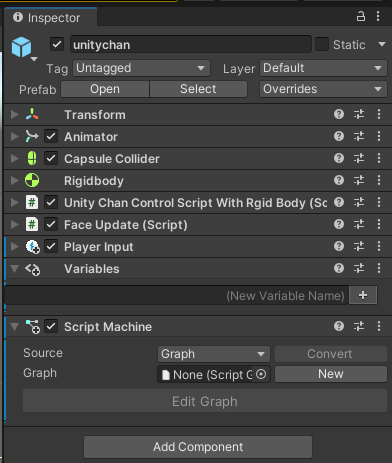
}5-2.プレイヤー(unitychan)にRightClickAimPlayerスクリプトをアタッチ

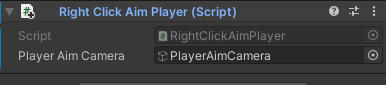
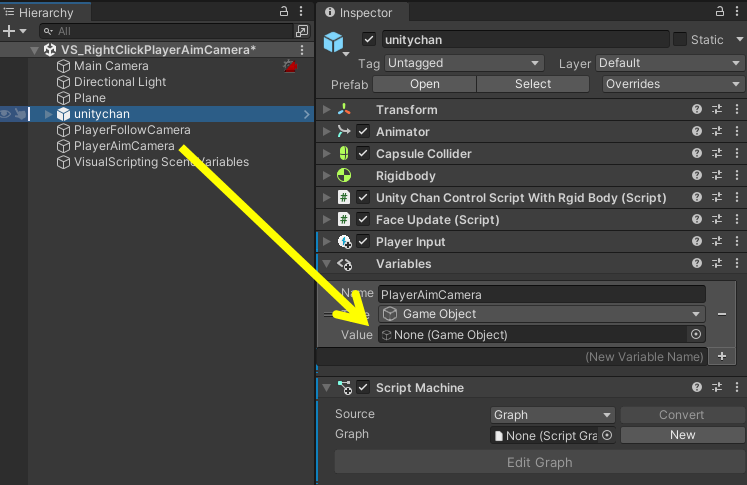
5-3.”Player Aim Camera”プロパティに”PlayerAimCamera”オブジェクトをアタッチ

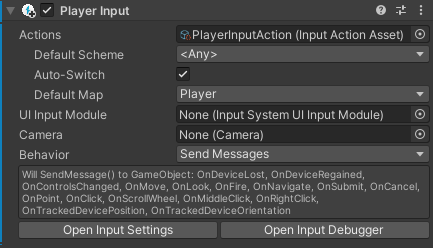
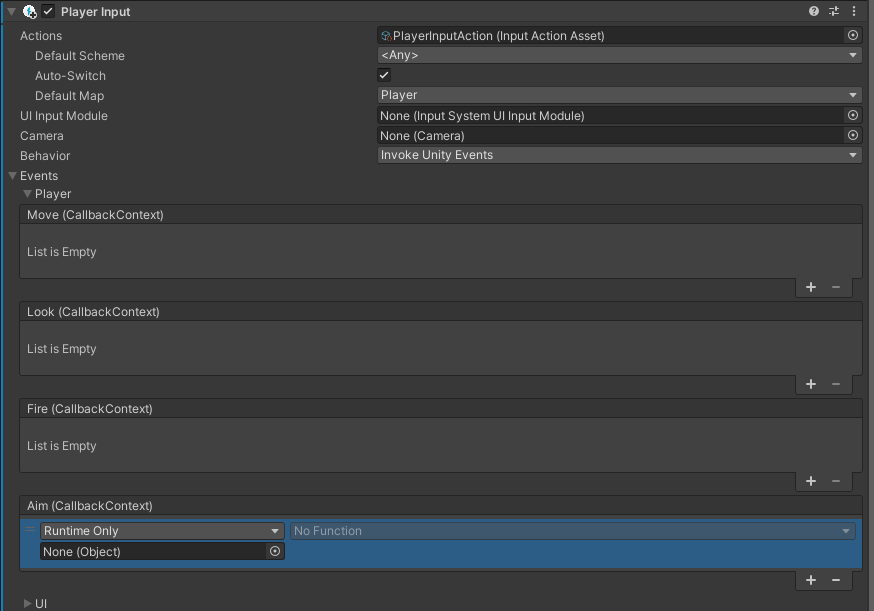
5-4.”unitychan”オブジェクトの”Player Input”コンポーネントのBehaviorプロパティを”Invoke Unity Events”に変更

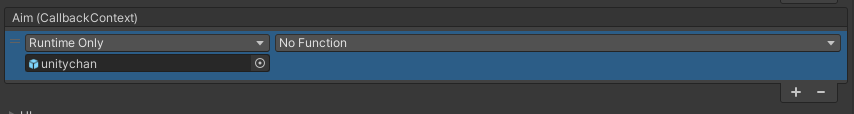
5-5.”Events”→”Player”のAimの+を押下

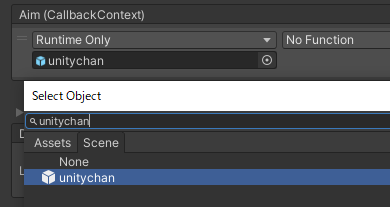
5-6.”None (Object)”の右側の⦿を押下して、Select ObjectウィンドウのSceneタブでunitychanを選ぶ


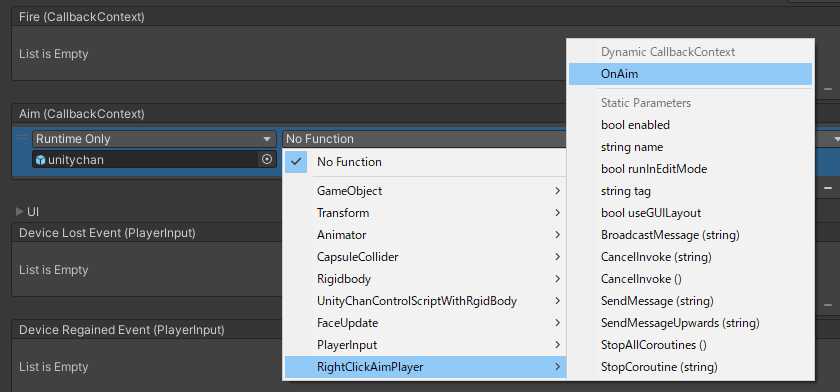
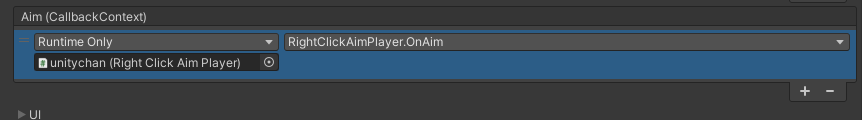
5-7.”No Function”には以下のように選択して、OnAimを入れる。


6.カメラの寄る速さを調整
右クリック時にカメラが寄る際の速さを調整したい場合は以下のようにする。
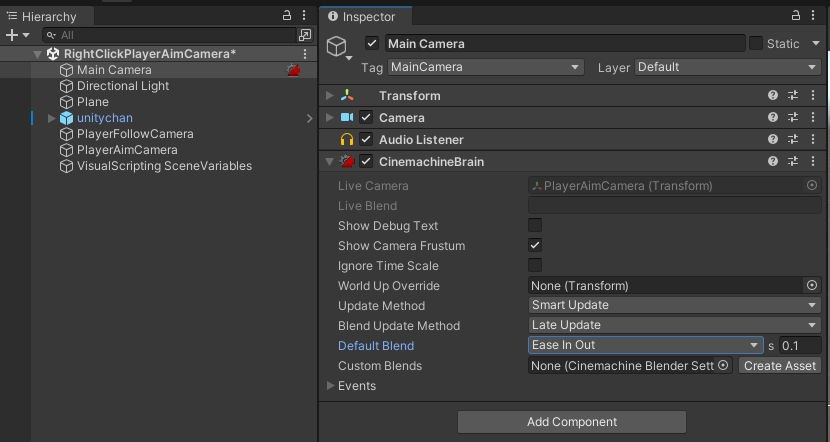
6-1.”Main Camera”オブジェクトの”CinemachineBrain”コンポーネントの”Default Blend”プロパティの数値を変える。(今回は、”2″→”0.1″にして、切替の速度を早くした)

完成
これで右クリックをすると、カメラがプレイヤーに寄って、離すとカメラの位置が元に戻る。








コメント