Unity2021から標準パッケージとなった”Visual Scripting(ビジュアルスクリプティング)”(旧Bolt)を使用して、プレイヤー(”Player”タグが付いたゲームオブジェクト)が消えると初めからやり直す(リプレイ)方法を紹介します。
完成動作
プレイヤー(Shpere)がCylinder(赤)に当たったらプレイヤーが消えて、その後復活します。
作り方
1.シーンに各オブジェクトを配置
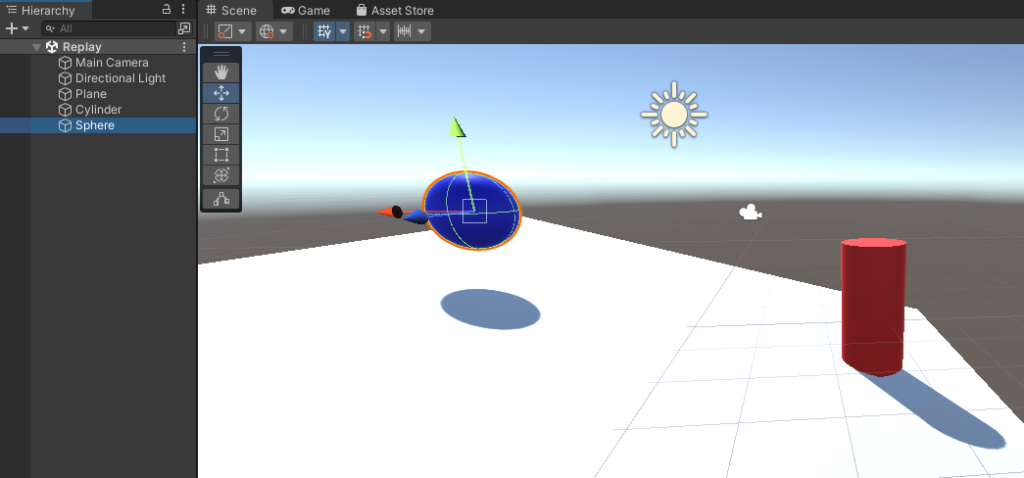
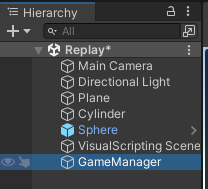
1-1.以下のように配置する。床をPlane、プレイヤーをSphere(青)、プレイヤーが当たったらプレイヤーを消すゲームオブジェクトをCylinder(赤)とした。
※床を斜めにし、プレイヤーが転がっていくと、Cylinderに当たるような位置にする。

2.プレイヤーが当たったらプレイヤーを消すビジュアルスクリプトを作成
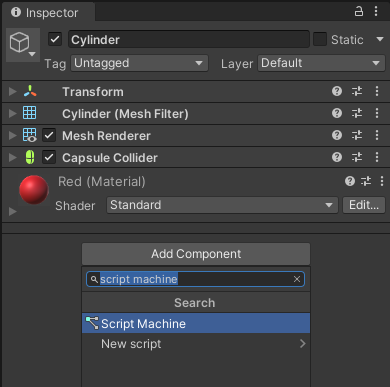
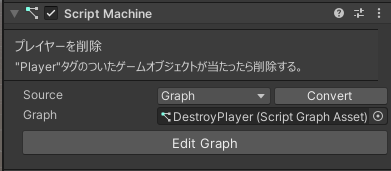
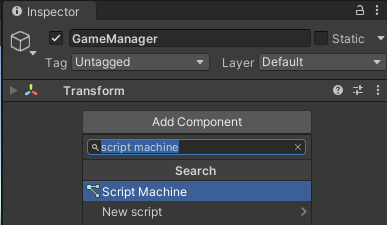
2-1.Cylinderに”Script Machine”コンポーネントを追加


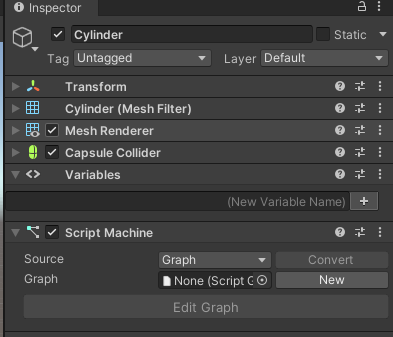
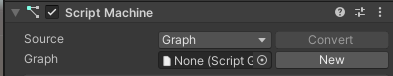
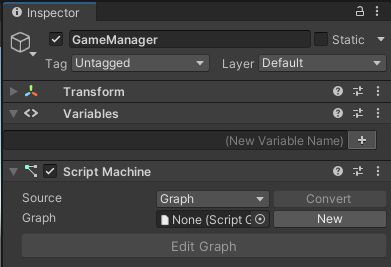
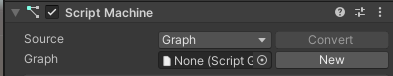
2-2.”Graph”プロパティの”New”ボタンを押下

2-3.ファイルの保存ダイアログが開かれるので任意の場所にDestroyPlayerという名前で保存する。

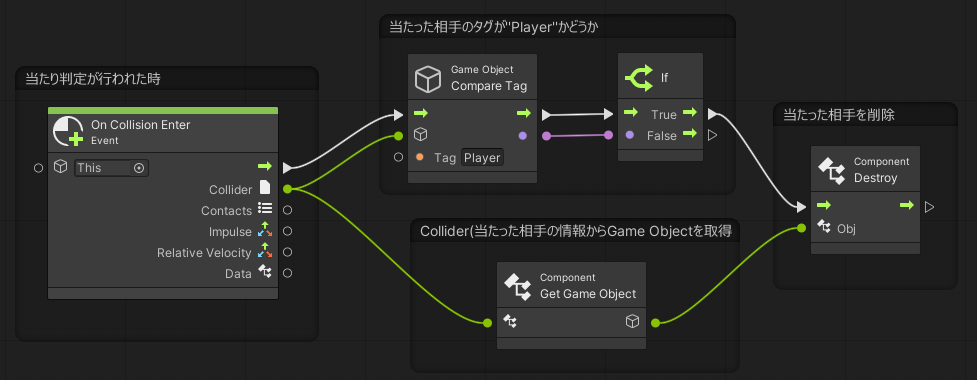
2-4.”Edit Graph”ボタンを押下して、以下のようにグラフを作成する。

3.プレイヤー(Sphere)の設定
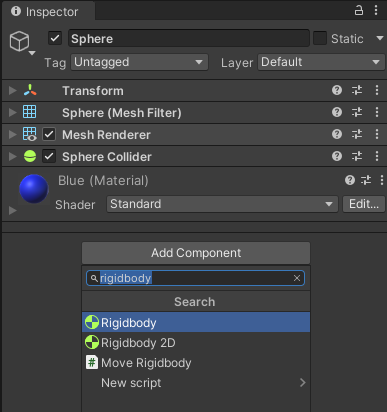
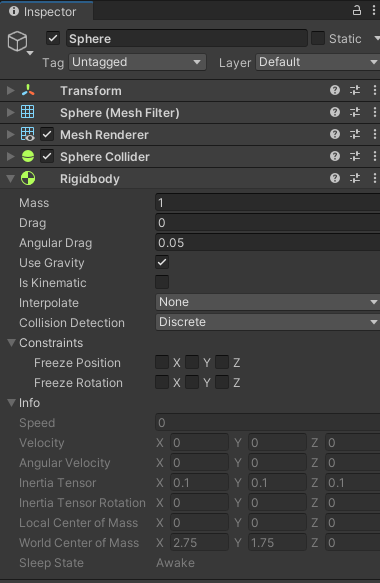
3-1.Sphereに”Rigidbody”コンポーネントを追加(Sphereが転がるようにするため)


3-2.Sphereのtagを”Player”にする。

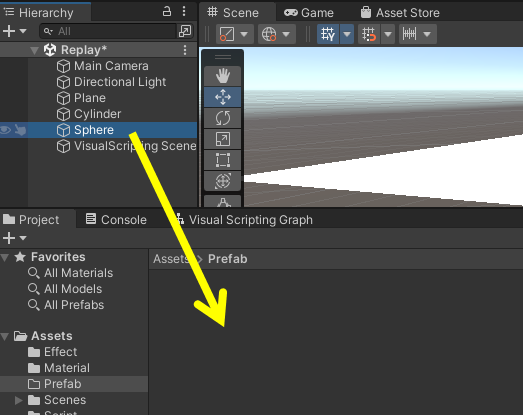
3-3.Sphereをプレハブ化(シーンから消えた後に、プレハブから復活できるようにするため)
以下のように任意のフォルダにSphereをドラッグアンドドロップするとプレハブ化できる。


4.プレイヤーが消えたら、復活(リプレイ)するビジュアルスクリプトを作成
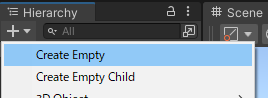
4-1.空のゲームオブジェクト(Create Empty)を作成

4-2.名前を”GameManager”にする。

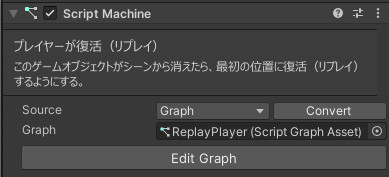
4-3.GameManagerに”Script Machine”コンポーネントを追加


4-2.”Graph”プロパティの”New”ボタンを押下

4-3.ファイルの保存ダイアログが開かれるので任意の場所にReplayPlayerという名前で保存する。

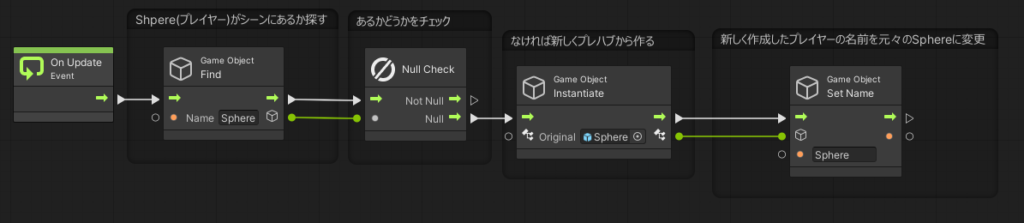
4-4.”Edit Graph”ボタンを押下して、以下のようにグラフを作成する。

<4-4の補足>
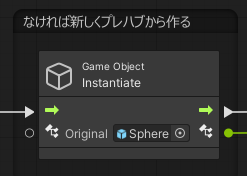
4-4-1.以下の部分のOriginalの値のSphereは、3-3で作成したSphereのプレハブを選択する。

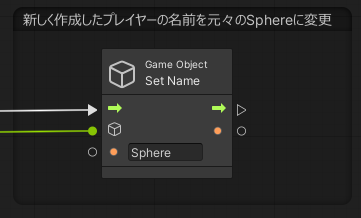
4-4-2.以下の名前はSphereに設定しないと、無限にSphereが出てきてしまう。(プレハブからInstantiateで作成されたSphereの名前は、「Sphere(Clone)」という名前のため明示的に名前を「Sphere」とする必要がある)
どういうことかはこの”Set Name”のユニットを削除してゲームを実行すればわかります。

完成
プレイヤー(Sphere)がCylinder(赤)に当たったらプレイヤーが消えた後、再度最初の場所から復活(リプレイ)する。

コメント