WordPressでslickを使う方法を紹介します。
完成形
やり方
1.子テーマのフォルダ直下にjsフォルダを作成し、home.jsファイルを作成し以下を記載
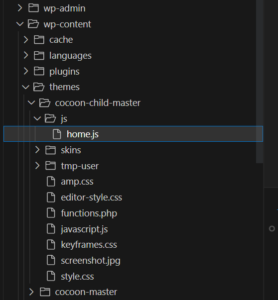
Cocoonテーマの例:wp-content/themes/cocoon-child-master直下にjsフォルダを作成し、home.jsファイルを作成(以下の画像のような階層になる)
※テーマによっては投稿画面の項目にfooterにjavascriptのコードを入れれるものもあるので、その場合はそこにコードを記載すればよい。

$(function () {
$(".slide-items").slick({
infinite: true, // 無限スライド
dots: true,
slidesToShow: 2,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 2000,
pauseOnHover: false,//再生時マウスオーバーで一時停止させない
pauseOnFocus: false,//再生時フォーカスで一時停止させない
pauseOnDotsHover: false//マウスオーバーでドットを一時停止させない
});
});2.子テーマのfunction.phpに以下を記載(今回はトップページのみでslickを読み込むようにしています。)
function add_slick()
{ //add_slick_slider()を作成
//CSSとJavaScriptの読み込みはここから
//このページでのみslickを読み込むようにしている
if (is_single('wordpress-slick')) {
// slickのCDNの読み込み
wp_enqueue_style('slick','https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css');
wp_enqueue_style('slick-theme', 'https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css');
wp_enqueue_script('slick', 'https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js');
// 先ほど作ったhome.jsの読み込み
wp_enqueue_script('home', get_stylesheet_directory_uri() . '/js/home.js');
}
}
//関数名add_slick_slider()を呼び出す
add_action('wp_enqueue_scripts', 'add_slick');3.子テーマのstyle.cssに以下を記載(デザインを整えているだけなので記載は任意)
/*
* slick sliderのデザイン
*/
.slide-items img {
margin-left: auto;
margin-right: auto;
height: 400px;
}
/* 画像の左に隙間を空ける */
.slide-items li {
margin-left: 10px;
}
/* 右矢印が右にはみ出て見えないので位置調整 */
.slide-items .slick-next {
right: 25px;
}4.投稿画面でカスタムHTMLのブロックを作成し、以下を記載(各imgのsrcは適宜変更してください。)
<ul class="slide-items">
<li><img src="https://programming.sincoston.com/wp-content/uploads/2023/08/image.png"></li>
<li><img src="https://programming.sincoston.com/wp-content/uploads/2023/08/image-1.png"></li>
<li><img src="https://programming.sincoston.com/wp-content/uploads/2023/08/image-1.jpg"></li>
<li><img src="https://programming.sincoston.com/wp-content/uploads/2023/08/image-2.png"></li>
</ul>完成
これでできました。





コメント