プレイヤーに当たったら色が変わるブロックを作る方法を紹介します。
プレイヤーとしては以下を使います。
完成動画
unity-chan(プレイヤー)がCylinderに当たったら色が変わります。
やり方
色が変わるGameObjectを作成
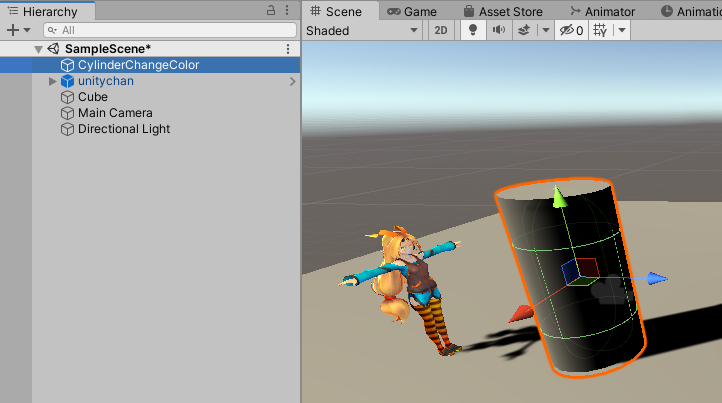
1.例としてCylinderを設置します。名前はCylinderChangeColorにします。

プレイヤーが当たったら色が変わるスクリプトを作成する
1.ChangeColorRed.csという名前のスクリプトを作成して、以下のコードを記載する。
Color.redをColor.blueなどにすれば他の色に変えることができる。
using UnityEngine;
public class ChangeColorRed : MonoBehaviour
{
/// <summary>
/// 衝突した時
/// </summary>
/// <param name="collision"></param>
void OnCollisionEnter(Collision collision)
{
// 衝突した相手にPlayerタグが付いているとき
if (collision.gameObject.tag == "Player"){
// 自分自身の色を赤に変える
GetComponent<Renderer>().material.color = Color.red;
}
}
}スクリプトを色を変えたいGameObjectにアタッチする
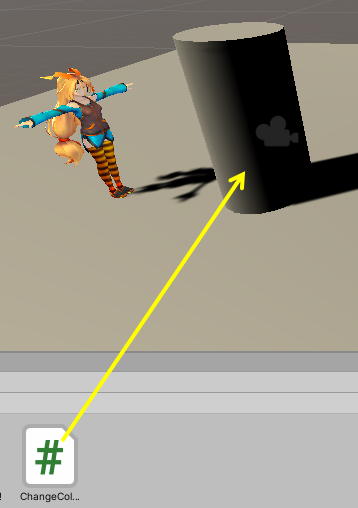
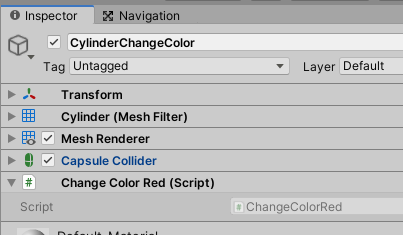
1.ChangeColorRed.csを消したいブロック(CylinderChangeColorオブジェクト)にアタッチする。


プレイヤーオブジェクトのTagに”Player”を設定
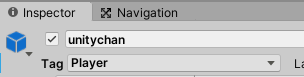
1.プレイヤーオブジェクト(今回はunitychan)のTagに”Player”を設定

完成
これでプレイヤーが色が変わるGameObject(CylinderChangeColorオブジェクト)にぶつかると、色が赤くなる。


コメント