プレイヤーに当たったら大きさが変わるブロックを作る方法を紹介します。
プレイヤーとしては以下を使います。
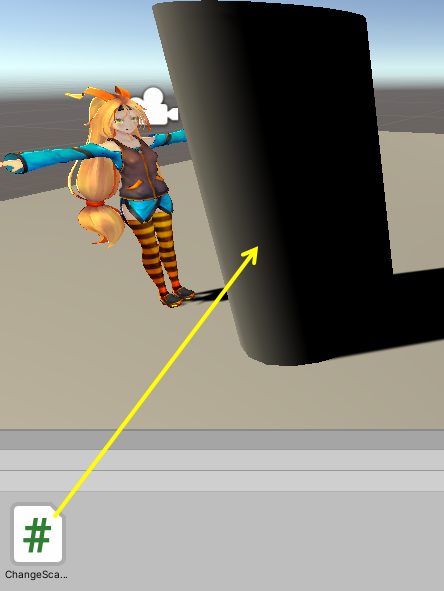
完成動画
大きさが変わるGameObjectを作成
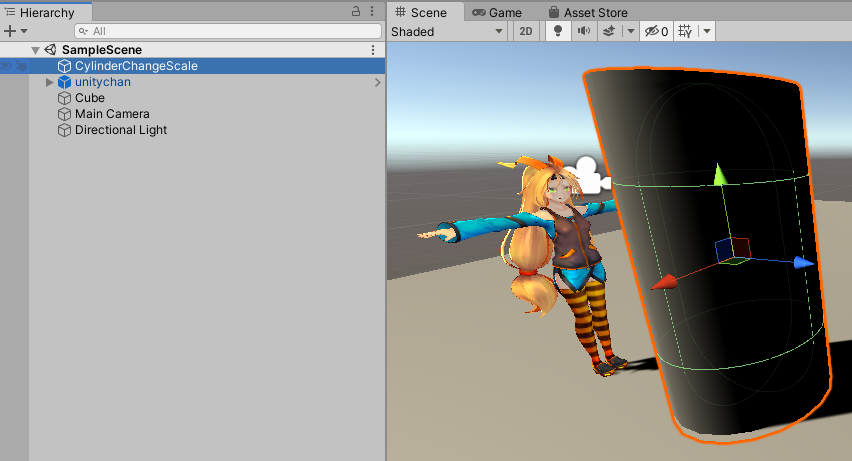
1.例としてCylinderを設置します。名前はCylinderChangeScaleにします。

プレイヤーが当たったら大きさが変わるスクリプトを作成する
1.ChangeScale.csという名前のスクリプトを作成して、以下のコードを記載する。
Vector3(2f, 2f, 2f)の2fの値を変えると、様々な大きさにすることができる。
using UnityEngine;
public class ChangeScale : MonoBehaviour
{
/// <summary>
/// 衝突した時
/// </summary>
/// <param name="collision"></param>
void OnCollisionEnter(Collision collision)
{
// 衝突した相手にPlayerタグが付いているとき
if (collision.gameObject.tag == "Player")
{
// 自分自身の大きさを変える(例としてx,y,z方向に2倍の大きさにしている)
GetComponent<Transform>().localScale = new Vector3(2f, 2f, 2f);
}
}
}スクリプトを大きさを変えたいGameObjectにアタッチする
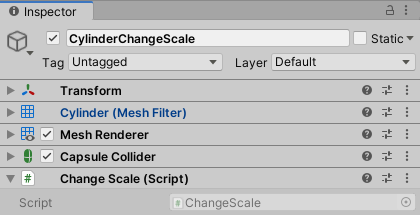
1.ChangeScale.csを消したいブロック(CylinderChangeScaleオブジェクト)にアタッチする。


プレイヤーオブジェクトのTagに”Player”を設定
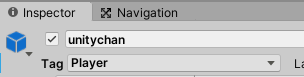
1.プレイヤーオブジェクト(今回はunitychan)のTagに”Player”を設定

完成
これでプレイヤーが色が変わるGameObject(CylinderChangeScaleオブジェクト)にぶつかると、大きさが変わる。



コメント