シーン読み込み直してリプレイするボタンを作るときのやり方です。
完成動作
やり方
前提
1.リプレイされたことがわかりやすいように、SphereオブジェクトにRigidbodyコンポーネントを付けて、Cubeを床のようにして少し傾けてボールが転がるようにした。

2.このシーンを”ReplayScene”という名前で保存していることとする。
※この名前をリプレイ用のスクリプトで使います。

リプレイボタンを作成
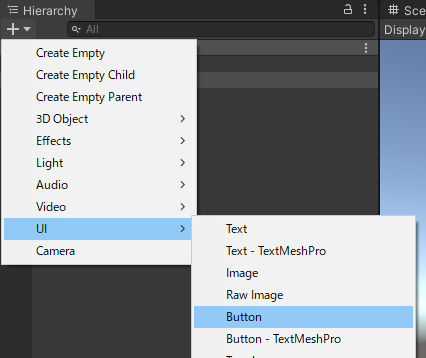
1.”UI”→”Button”を押下して、ボタンのゲームオブジェクトを作成

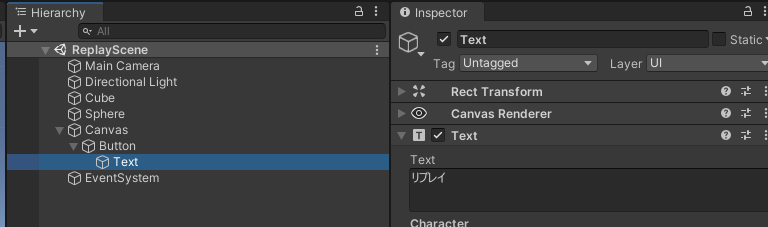
2.ButtonのTextを”リプレイ”に変える。

3.適当な位置にリプレイボタンを置く。今回は画面中央上部に置いた。

リプレイのスクリプトを作成
ReplayButton.csという名前のスクリプトを作成して、以下のコードを記載する。
※2パターンあるので、それぞれ紹介します。
パターン1 ビルド番号を取得してシーンを読み込み直す。
using UnityEngine;
using UnityEngine.SceneManagement;
public class ReplayButton : MonoBehaviour
{
public void replay()
{
// 現在のシーンを取得
Scene scene = SceneManager.GetActiveScene();
// 現在のシーンのビルド番号を取得
int buildIndex = scene.buildIndex;
// 取得したビルド番号のシーン(現在のシーン)を読み込む
SceneManager.LoadScene(buildIndex);
}
}パターン2 シーンの名前を使って読み込み直す。
using UnityEngine;
using UnityEngine.SceneManagement;
public class ReplayButton2 : MonoBehaviour
{
public void replay()
{
// LoadSceneの引数にシーンの名前を入れて読み込む
SceneManager.LoadScene("ReplayScene");
}
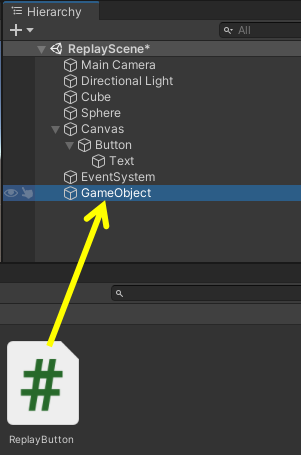
}GameObjectにReplayButton.csをアタッチ
1.空のGameObjectを作成する。

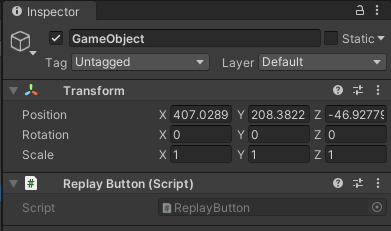
2.作成した空のGameObjectにReplayButton.csをアタッチ


リプレイボタンのクリックイベントを設定
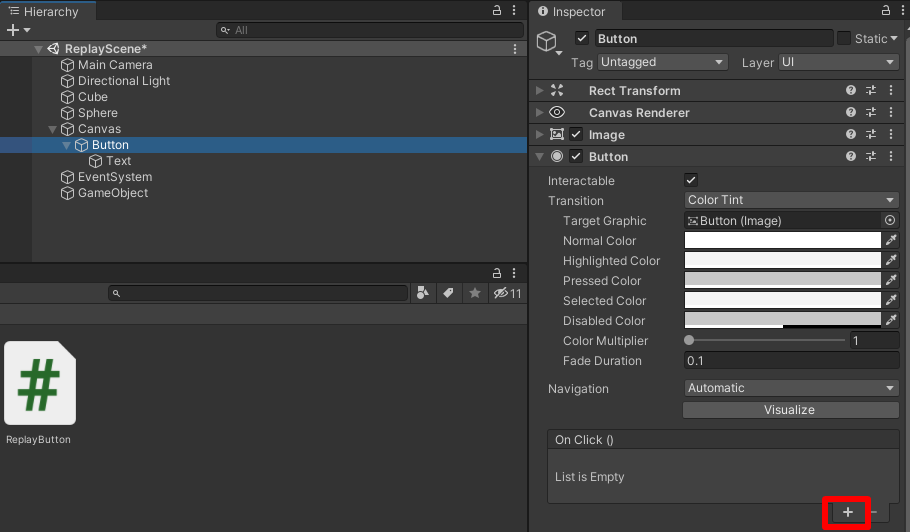
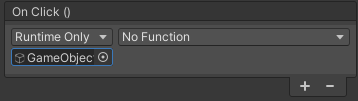
1.リプレイボタンのInspectorタブの右下の”On Click ()”の”+”を押下

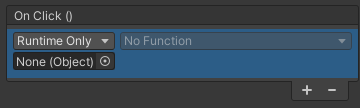
以下のようになる。

2.クリックイベントに空のGameObjectにアタッチした、 ReplayButton.csのreplay()を設定
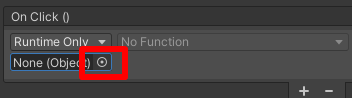
2-1.以下の赤枠をクリック

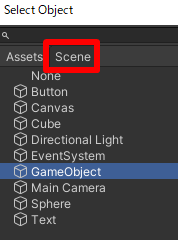
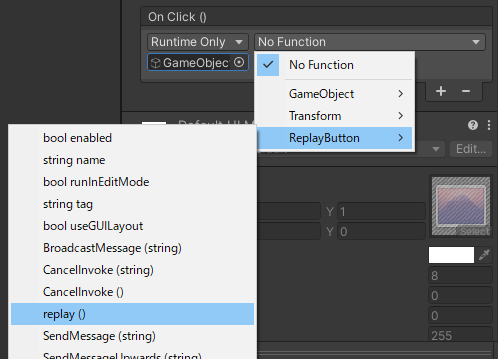
2-2.”Scene”タブを押下し、その中の”GameObject”オブジェクトを押下
※“Assets”タブではなく”Scene”タブから選ぶことが重要

2-3.左下の枠に”GameObject”が入ったことを確認

2-4.”No Function”を押下して、以下のように選択して、replay()を押下

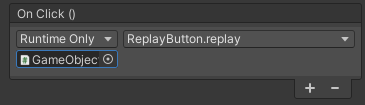
2-5.以下のようになったことを確認

これで、リプレイボタンのクリック時にReplayButton.csのreplay()が実行される。
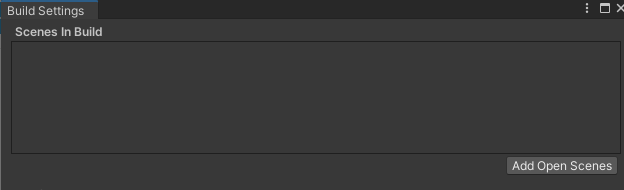
ビルド設定
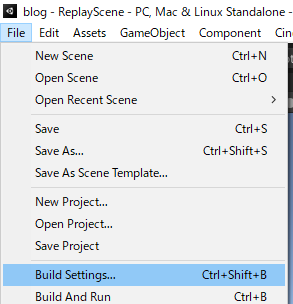
1.左上の”File”→”Build Settings”を押下

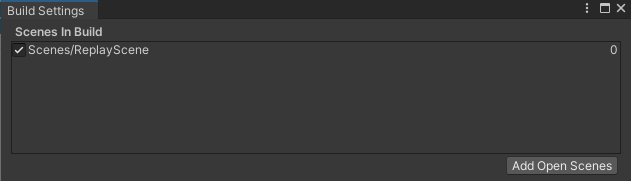
2.表示されたウィンドウの中の”Add Open Scenes”を押下して、現在表示しているシーンを加える。
※シーンのファイルをこの枠にドラックアンドドロップしても良い。

以下のようになる。

完成
ゲームを実行して、リプレイボタンを押すとシーンが再読み込みされる。

コメント