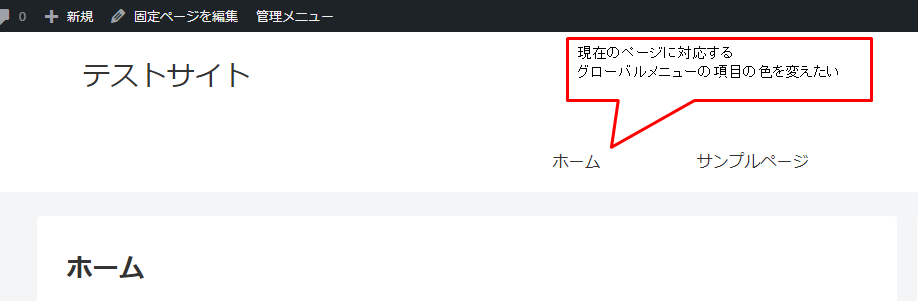
以下の画像の赤枠のように、現在のページに対応するグローバルメニューの項目の色を変えたい場合のやり方です。

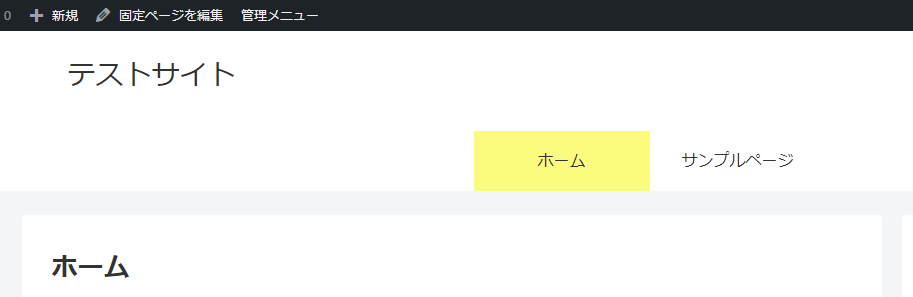
完成図
以下の図のようにホームだったらグローバルメニューのホームの項目の色が変わり、サンプルページだったらサンプルページの項目の色が変わる。


やり方
1.style.cssに以下のコードを記載する。
/*
* ヘッダーの現在のページのデザインを変える
*/
#navi .current_page_item {
background-color: rgb(251, 251, 126);
color: #ff7272;
}(セレクタに”#navi”を付けないとグローバルメニュー以外にもメニューを表示している場合に、すべてのメニューの現在のページの項目の色が変わってしまう。)
WordPressではデフォルトの処理で、現在のページのメニューの項目にcurrent_page_itemのクラスが付与されるようになっているので、それを利用している。
完成
これでできました。

コメント