Cocoonテーマでヘッダーロゴ(テキスト)の右側に問い合わせボタンを作成する方法を紹介します。
今回の方法はテーマファイルには直接編集を加えず、function.phpにアクションフックを追加して対応します。
これにより、親テーマファイルの更新に影響されません。
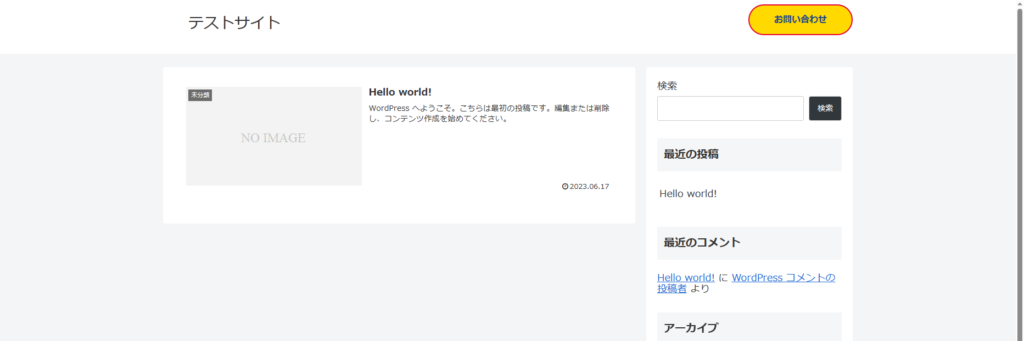
完成図
こんな感じになります。
ヘッダの左端にヘッダーロゴ(テキスト)、右端に問い合わせボタン(今回作るのはこっち)が出来上がります。

作り方
子テーマのfunction.php(wp-content/themes/cocoon-child-master/functions.php)に以下のコードを追加
※$contactBotton変数にhtmlのコードを書いているので、ここをいじれば表示する内容を変えれます。
リンク先はhref=”#”の#を適宜変えてください。
// ヘッダーロゴ(テキスト)の後にhtml追加--------------------------
function header_logo_after()
{
// お問い合わせボタン表示
$contactBotton = '<div class="header-contact"><a href="#" class="btn btn-m btn-circle has-text-color has-background has-border-color has-key-color-color has-yellow-background-color has-red-border-color">お問い合わせ</a></div>';
echo $contactBotton;
}
add_action('wp_header_logo_after_open', 'header_logo_after');ちなみに、’wp_header_logo_after_open’を’wp_header_logo_before_open’に変えると、ヘッダーロゴの前に好きなhtmlを追加できます。
‘wp-content/themes/cocoon-master/’配下でdo_actionと検索すると、header-container.phpの中の以下が引っ掛かります。
ここのアクションフックを今回は使っています。
<?php //ロゴ前にコードを挿入するためのアクションフック
do_action( 'wp_header_logo_before_open' ); ?>
<?php //ロゴタグの生成
generate_the_site_logo_tag(); ?>
<?php //ロゴ後にコードを挿入するためのアクションフック
do_action( 'wp_header_logo_after_open' ); ?>この状態でサイトを見てみると、問い合わせボタンがヘッダーロゴ(テキスト)の下にいます。

今回は横並びにしたいので、子テーマのstyle.css(wp-content/themes/cocoon-child-master/style.css)に以下を追加
/*
* ヘッダーロゴ(テキスト)の反対側に問い合わせボタン表示
*/
div#header-in {
/* ヘッダーロゴ(テキスト)と問い合わせボタンを横並び */
flex-direction: row;
}
.header-in .logo-header {
/* ヘッダーロゴ(テキスト)と問い合わせボタンの位置を両端にする */
margin-right: auto;
}
.header-contact {
/* 問い合わせボタンにパディングを追加(見た目を整える) */
padding: 10px 0;
}完成
これで最初の完成図と同じようになる。

コメント